コンテンツをより魅力的なものにしていくためには、スライダーやタブ、カラムチェンジなどが必要不可欠となってきます。しかし、これらの機能の実装には通常、jQueryやHTML、CSSなどの基本知識に関する学習もまた必要です。
しかし、ページビルダーを使えば、たとえば固定ページや投稿ページに「画像を3枚横に綺麗に並べる」、「スライダーやタブを記事内に表示する」などの作業が、プログラミング初心者の方でも一瞬でできてしまうのです。
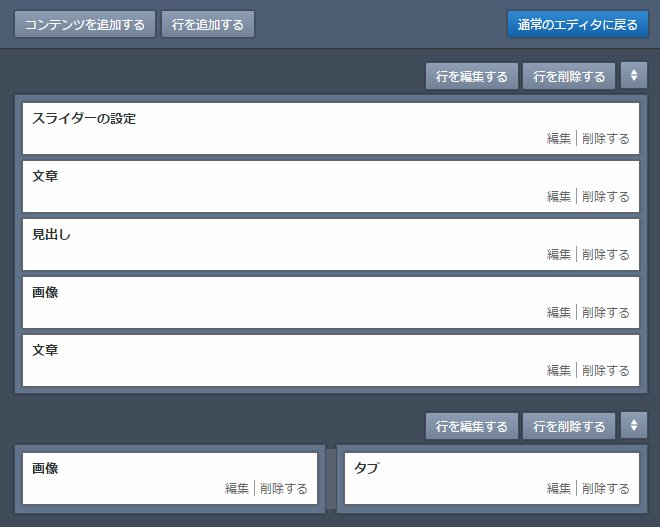
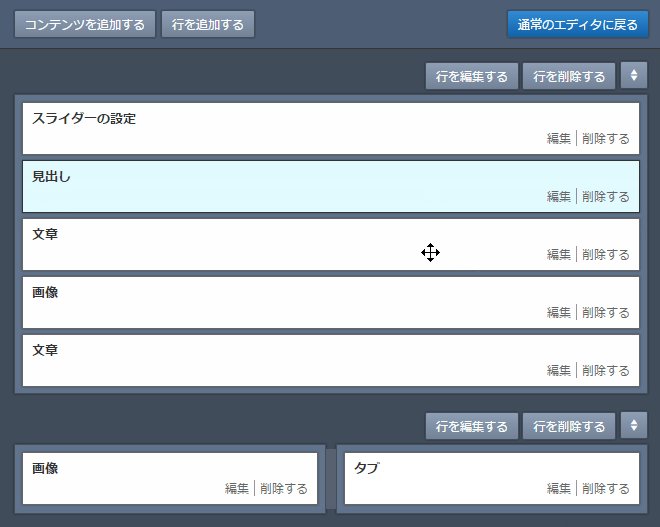
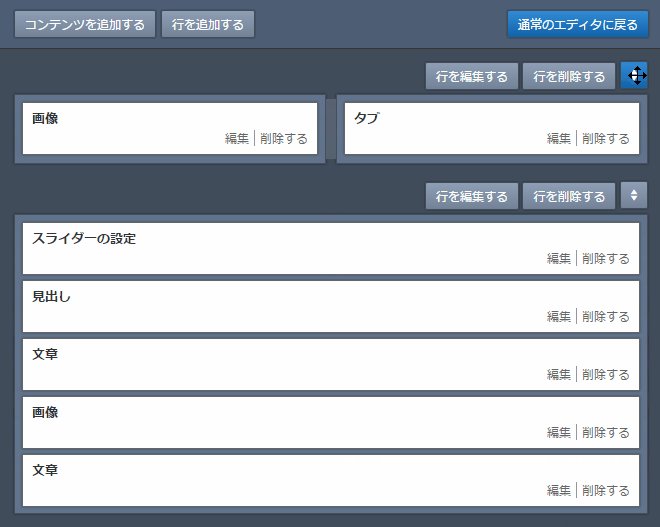
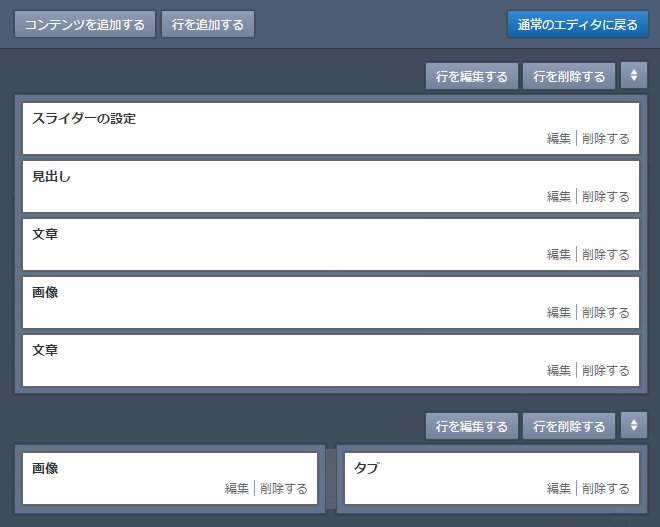
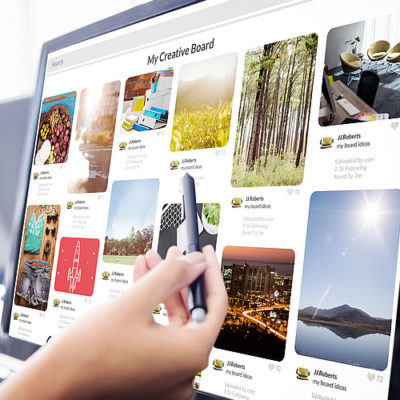
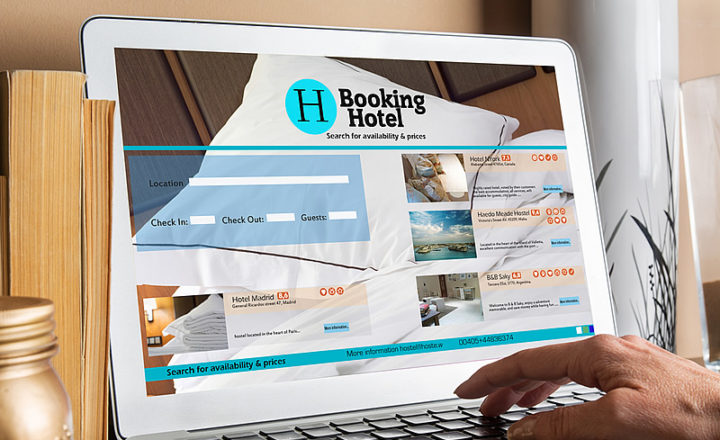
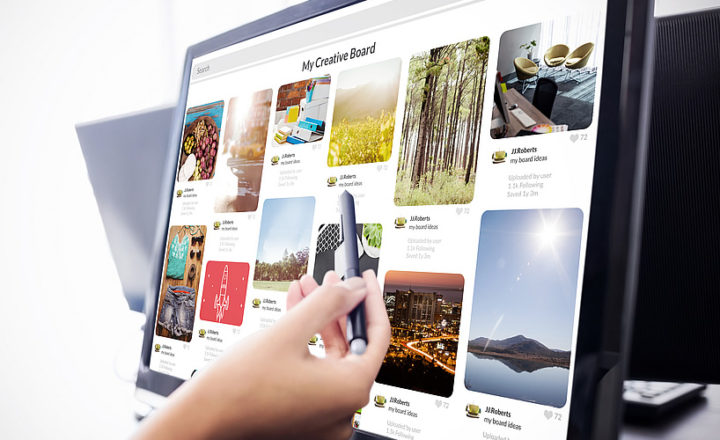
下記のように直感的なインターフェースによって、見出し、タブや画像、スライダー、Google Mapなど様々なコンテンツを、”ドラッグ&ドロップで”、数ピクセル単位で調整しながら、動かすことができます。

ページビルダー機能は当テーマの投稿ページと固定ページ、カスタム投稿タイプ「ランキング」「お知らせ」すべてに実装されています。
作成されたページはすべてもちろんレスポンシブデザイン対応となっており、外から見れば普通に1からソースを書いてページを作っているのか、それともページビルダーで作成しているのかは分からないものとなっています。































この記事へのコメントはありません。