この記事では、ホームページを初めて作る初心者向けに、ホームページ作成の方法を以下の5ステップを解説しています。
- ホームページのコンセプト決定
- ドメイン取得とサーバー契約
- CMSのインストール
- デザインテンプレートを選択
- 必要なコンテンツを作成
順々に作業を進めていけば、ホームページ作成経験がなくても、1日でホームページを完成させることも可能です。
今の時代、ホームページ作成は決して難しい作業ではありません。制作会社に依頼しなくても、クオリティの高いホームページは自力で作れます(それも、特別なスキルなしに)。
この記事を参考にして、オンラインでビジネスを始めるためのホームページをスピーディーに構築してみてください。
STEP1. ホームページのコンセプト決定
まずは、ホームページのコンセプトを決めていきます。
- ホームページの名前
- ドメイン名
- キャッチコピー
- 想定ターゲット
- 想定テーマ
上記の項目を、テキストエディタに書き出していくことで、ホームページのコンセプトが明確になり、コンセプトがないその他大勢のホームページと差別化ができます。
コンセプト設計のポイントと記入例を、表にまとめました。
| 各コンセプトのポイント | 各コンセプト記入例 | |
| ホームページの名前 | ・短く覚えやすい ・ターゲットを絞り込んでいる ・ベネフィットが伝わる |
(例) ・WordPress比較.com ・ワードプレステーマTCD | WordPressのテーマ・カスタマイズ情報サイト |
| ドメイン名 | ホームページ名を的確に表した英数字 | (例) ・wp-hikaku.com ・tcd-theme.com |
| キャッチコピー | ・ターゲットが明確であること ・ベネフィットが伝わること ・切り口が明確になっていること |
ウェブライティングこそネットで稼ぐための最も強力な戦術である。ウェブライティングやブログ運営、SEOに関する根底的なノウハウと思考を解説する情報サイト |
| 想定ターゲット | だれを対象に情報発信するのかを明確にする | ・WordPressでホームページやブログを作りたい ・Webで集客したい ・ネットでビジネスを始めたい |
| 想定テーマ | 市場(想定ターゲット)の人々が、興味を抱くであろう内容を扱う | ・WordPressカスタマイズ ・WordPressプラグイン ・マーケティング ・アフィリエイト ・ブログ運営 ・広告 ・Webデザイン ・SEO ・ツール・アプリ |
それぞれの項目について、一つずつ解説していきます。
ホームページの名前
ホームページの名前は、以下の3要素を盛り込むことがポイントです。
- 短く覚えやすい(指名検索しやすいかどうか)
- ターゲットを絞り込んでいる
- ベネフィットが伝わる
短く覚えやすい(指名検索しやすいかどうか)
ホームページの名前は短いほうが記憶に残りやすいですし、検索もしやすいです。
それはつまり、指名検索(特定のブランド名や会社名で検索されること)の機会が増えるということです。
指名検索によるアクセスは質がいいですし(興味・関心が強い)、指名検索の回数が増えれば増えるほど、ホームページのオーソリティ性(権威性)は強化されていきます。
その結果、ホームページ内のコンテンツが、検索上位に表示されやすくなります。
ターゲットを絞り込んでいる
ホームページに集客したいターゲットはだれでしょうか?彼(彼女)らは、どのような市場にいる人々でしょうか?
たとえば、不動産売却に興味がある人をターゲットにするなら、ホームページの名前には「不動産売却」という単語を含めるべきです。FXトレーダーがターゲットなら、「FX」という単語は不可欠でしょう。
その市場にいる人々が、あなたのホームページを見たときに、「あ、これ自分に関係あるやつだ」と一瞬で認識できることが重要です。
ベネフィットが伝わる
ホームページの名前を見ただけで、「このホームページを見ることで、何が得られるのか?」がわかると理想的です。
たとえば、「○○○比較.com」のような名前。○○○を比較検討できるホームページだということが、一瞬で伝わります。
あるいは、名前の後ろに付けたキャッチコピーでベネフィットを伝える方法もオススメです。
ワードプレステーマTCD | WordPressのテーマ・カスタマイズ情報サイト
これはTCDテーマ公式サイトの名前です。
前半は覚えやすいブランド名にして、「 | 」 の後ろで、「WordPressのテーマ・カスタマイズ情報を知れる」 というベネフィットを訴求しています。
ドメイン名
STEP2. ドメイン取得とサーバー契約で詳しく解説しますが、ドメインとは、インターネット上の住所のようなものです。
http://tcdwp3.xsrv.jp/renew/
このようなURLのうち、「tcd-theme」の部分がドメインです(「.com」 の部分は、トップレベルドメインと呼ばれます)。
ドメインも、ホームページの名前と同じく、短く覚えやすいものが理想です。ホームページ名を的確に表した英数字を設定しましょう。
キャッチコピー
ホームページの内容が端的に伝わるキャッチコピーを作っておくと、情報発信の軸がブレないのでオススメです。
キャッチコピー作成のポイントは以下の3つです。
- ターゲットが明確であること
- ベネフィットが伝わること
- 切り口が明確になっていること
架空のサイトのキャッチコピーを例に挙げてみました。
ウェブライティングこそネットで稼ぐための最も強力な戦術である。ウェブライティングやブログ運営、SEOに関する根底的なノウハウと思考を解説する情報サイト。
このキャッチコピーの内容を、上記のポイントに当てはめてみました。
- ターゲット = ネットで稼ぎたい層
- ベネフィット = ネットで稼ぐためのライティングやブログ戦術がわかる
- 切り口 = 根底的なノウハウと思考を教える(浅いテクニックは教えない)
このような明確なキャッチコピーがあるおかげで、情報発信の軸がブレずに、一貫した価値提供ができるというわけです。
市場(想定ターゲット)
だれを対象に情報発信するのかを明確にすることで、どんなテーマのコンテンツを用意すればいいのかが定まります。
TCDのサイトの場合、以下のような市場(想定ターゲット) を設定しています。
- WordPressでホームページやブログを作りたい
- Webで集客したい
- ネットでビジネスを始めたい
想定市場が明確になれば、次のテーマ決めもスムーズにおこなえます。
想定テーマ
ホームページで情報発信するテーマを、いくつか書き出していきます。ここでは、市場(想定ターゲット)の人々が、興味を抱くであろう内容を扱うことが鉄則です。
TCDのサイトであれば、想定市場はWordPressやWeb集客に関心がある人々なので、以下のようなテーマをチョイスしています。
- WordPressカスタマイズ
- WordPressプラグイン
- マーケティング
- アフィリエイト
- ブログ運営
- 広告
- Webデザイン
- SEO
- ツール・アプリ
STEP1のコンセプト設計は、ホームページを実際に構築する前の準備のようなものです。ここのプランニングが固まれば、STEP2以降は、ただ手順通りに作業を進めていくだけなので難しくはありません。
STEP2. ドメイン取得とサーバー契約
ホームページを公開するには、ドメインとサーバーの2つが必要です。
ドメインは、インターネット上の住所のようなもので、サーバーは、インターネット上の土地のようなものだとイメージしてください。
土地(サーバー)と住所(ドメイン)を取得して、そこに家(ホームページ)を建てる、というイメージです。
厳密に解説すると、IPアドレスやDNSなど、いろいろと仕組みや用語があるのですが、それらを知らなくても大丈夫です。とりあえず、「ホームページを公開するにはドメイン取得とサーバー契約が必要」とだけ理解しておけば問題ありません。
ドメイン取得
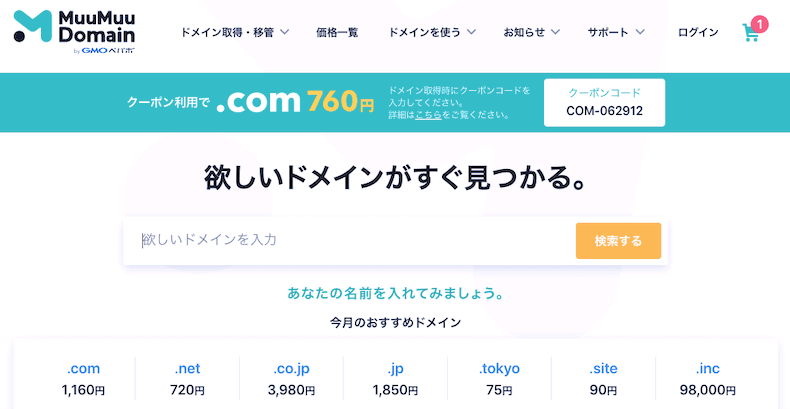
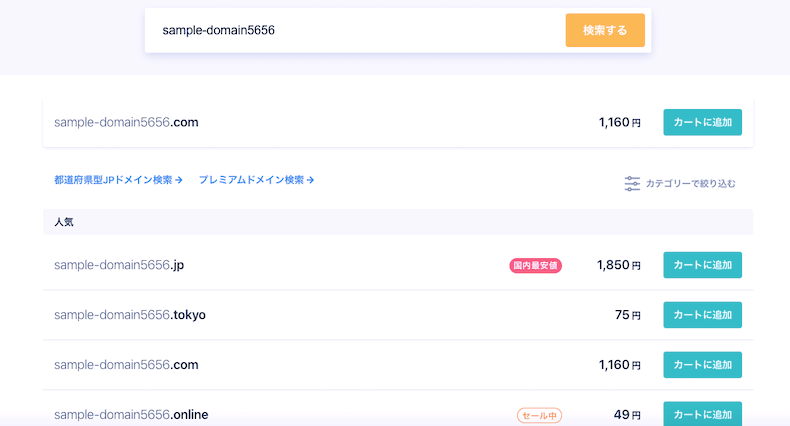
ドメインを取得するには、ドメイン取得・管理サービスを利用します。ドメイン取得の費用は、年間数百円〜数千円程度なので、そこまで大きな負担にはならないはずです。代表的なサービスとして、「ムームードメイン」があります。
STEP1. ホームページのコンセプト決定で決めたドメイン名で検索してみましょう。取得できるドメイン候補が表示されます。

ドメインの後ろに続く「.com」 のようなローマ字を、トップレベルドメインといいます。トップレベルドメインは、法人なら「co.jp」「or.jp」、個人なら「.com」「.net」 など、馴染みのあるものがオススメです。
ドメインについて詳しくは、以下の記事もご確認ください。

ドメインの取得について ドメインの概要について理解できたら、いよいよドメインの取得・契約をしましょう。ここでは、ドメイン取得・契約の流れや登録の仕組みなどについて詳しく解説していきます。 まずドメインの名前を決めましょう。 ドメインには「トップレベルドメイン」という...
ドメインの取得について ドメインの概要について理解できたら、いよいよドメインの取得・契約をしましょう。ここでは、ドメイン取得・契約の流れや登録の仕組みなどについて詳しく解説していきます。 まずドメインの名前を決めましょう。 ドメインには「トップレベルドメイン」という...
サーバー契約
サーバーは、レンタルサーバー(ホスティングサービス)を契約するのが一般的です。
レンタルサーバー会社が提供するサーバーは、おもに共有サーバーと専用サーバーの2つがあります。
- 共有サーバー:1つのサーバーを複数のユーザーが共有するタイプ
- 専用サーバー:1つのサーバーをまるまる独占して使えるタイプ
専用サーバーのほうが処理能力や容量の面で優れていますが、その分、料金は高くなります。大量のアクセスがあったり、大量のメールを日々送信したりするのでなければ、共有サーバーでも不便を感じることはまずありません。
共有サーバーであれば、プランにもよりますが、初期費用3,000円+月額1,000円〜程度で契約できます。
まずは共有サーバーを契約して、アクセス負荷に耐えられなくなったら、上位プランや専用サーバーに移行することをオススメします。
WordPressに適したレンタルサーバーを選ぶ基準については、以下の記事が参考になります(ちなみに、TCDのオススメは、「エックスサーバー![]() 」 です)。
」 です)。

WordPressを利用するにはレンタルサーバーとドメインが必要です。WordPressを利用するために準備するものはこちらの記事で解説していますが、本稿ではレンタルサーバーの選び方について、筆者がこれまで体験した失敗も踏まえ、より詳細に解説できればと思います。 WordPressは世界でもっ...
WordPressを利用するにはレンタルサーバーとドメインが必要です。WordPressを利用するために準備するものはこちらの記事で解説していますが、本稿ではレンタルサーバーの選び方について、筆者がこれまで体験した失敗も踏まえ、より詳細に解説できればと思います。 WordPressは世界でもっ...
ドメインとサーバーの紐付け作業をおこなう方法
ドメイン取得とサーバー契約が完了したら、ドメインとサーバーの紐付け作業をおこないます。具体的には、以下の2つの設定が必要です。
- サーバーにドメインを追加する
- ネームサーバ(DNSサーバ)を設定する
*ここでは、エックスサーバー![]() とムームードメインを例に説明していきます。
とムームードメインを例に説明していきます。
1. サーバーにドメインを追加する
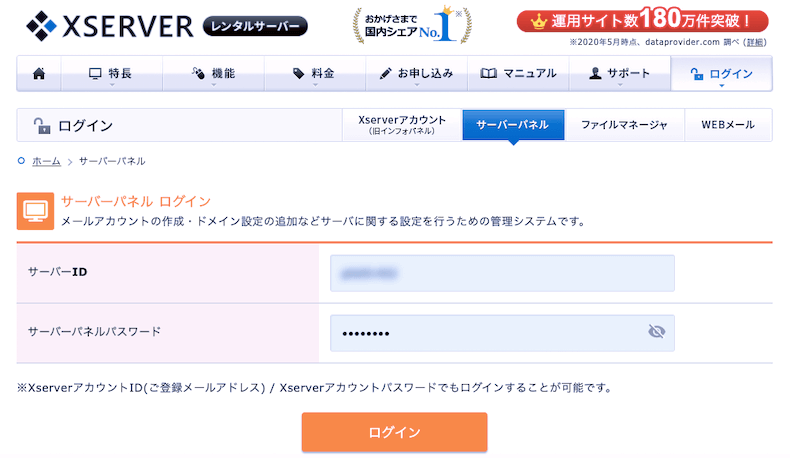
エックスサーバーの「サーバーパネル」 にログインします。

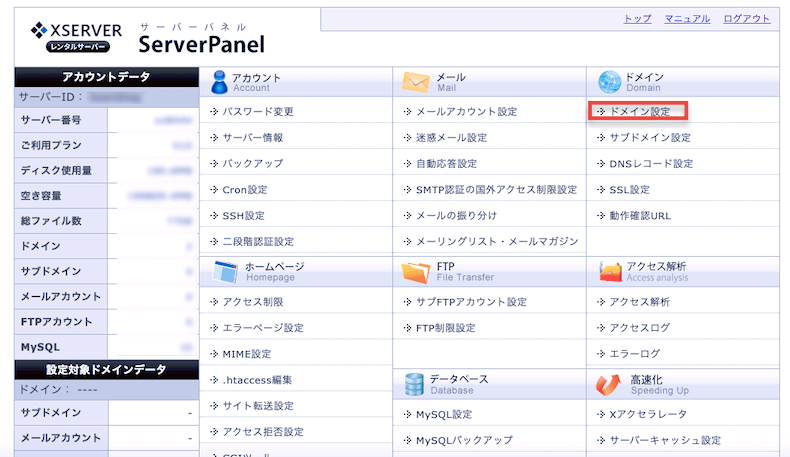
ログインしたら、「ドメイン設定」 をクリックします。

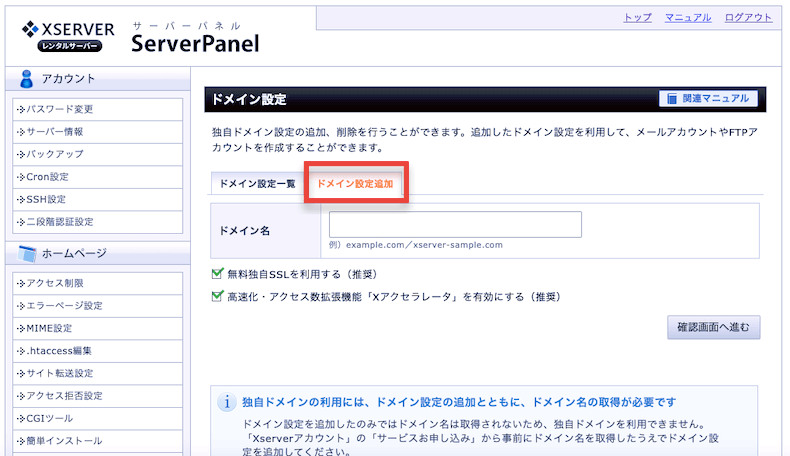
「ドメイン設定追加」 から、取得済みのドメインを追加します。

これでドメインの追加は完了です。
2. ネームサーバ(DNSサーバ)の設定
ネームサーバ(DNSサーバ)とは、ドメインとサーバーを結びつける役割を担うものです。ネームサーバはレンタルサーバー会社ごとに異なるので、「サーバー会社名 ネームサーバ」 でGoogle検索して、指定のネームサーバを確認しましょう。
エックスサーバーは、以下の通りです。
ns1.xserver.jp
ns2.xserver.jp
ns3.xserver.jp
ns4.xserver.jp
ns5.xserver.jp
上記のネームサーバを、ドメインと紐づけることで、ホームページが閲覧できる状態になります。
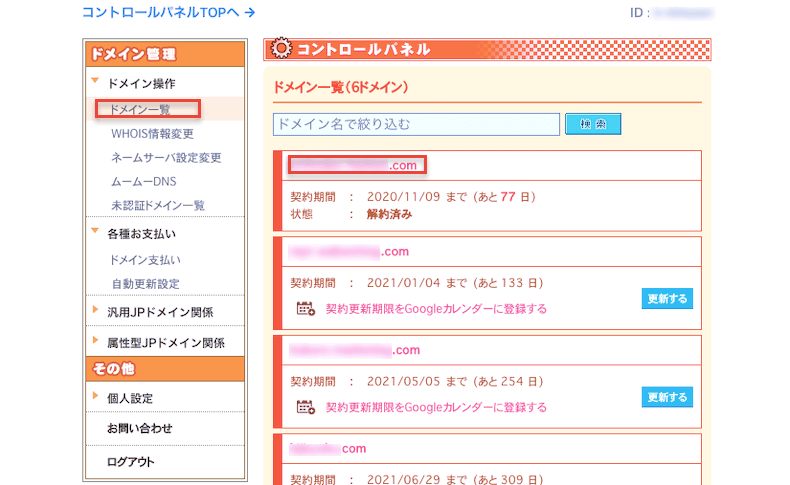
手順を解説します。ムームードメインにログインしたら、「ドメイン一覧」を開いて、サーバーに紐づけたいドメインをクリックします。

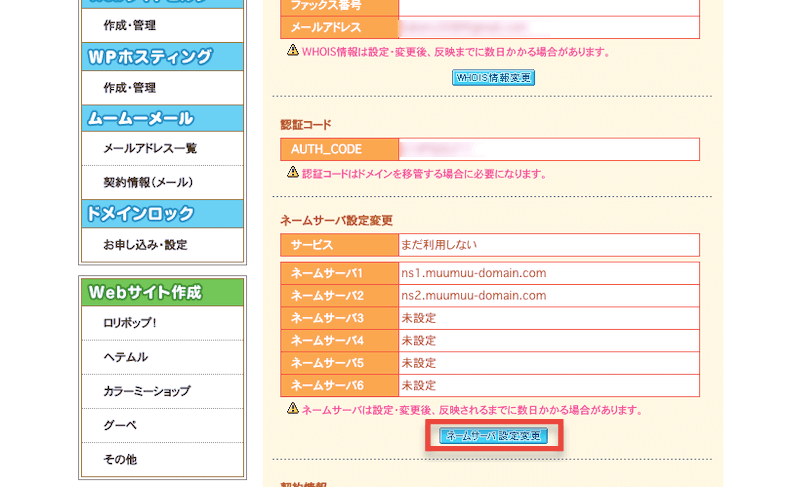
ドメイン設定ページの下側にある、「ネームサーバ設定変更」をクリックします。

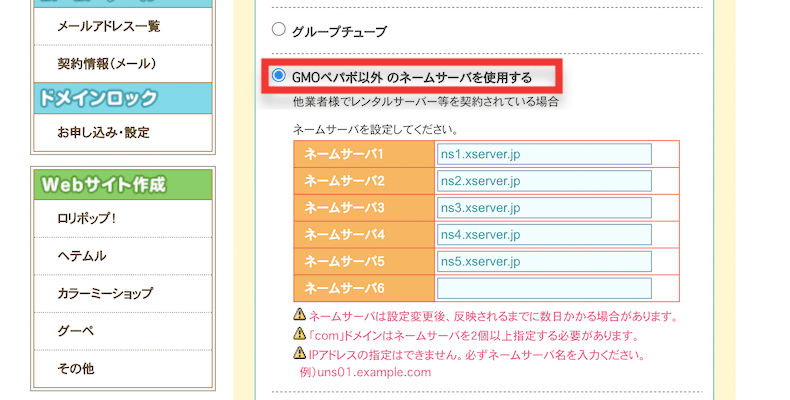
そしたら、「GMOペパボ以外 のネームサーバを使用する」にチェックを入れて、エックスサーバー指定のネームサーバを入力します。

これで、ドメインとサーバーの紐付け作業は完了です。
ドメインとサーバーの紐付けが完了すれば、ホームページを公開する準備は整います。次は、サーバーにCMSをインストールしていきます。
STEP3. CMSのインストール
次は、CMSをサーバーにインストールします。
CMSとは、Contents Management System(コンテンツ・マネジメント・システム)と呼ばれる、ホームページ作成・管理システムのことです。CMSを利用することで、HTMLとCSSの知識がなくても、簡単にホームページを作れます。
CMSはWordPressがオススメ

最もシェアが大きいのは、「Wordpress(ワードプレス)」 と呼ばれるCMSです(世界6,000万人以上の方々が利用している)。無料で使えて、なおかつ初心者でも扱いやすい仕様になっています。無料ブログを使ったことがあるなら、操作はすぐに慣れるはずです。
WordPressの概要は、以下の記事が参考になります。

TCDのサイトを訪問される方や購入を検討しているユーザーの方にはホームページを初めて作成する方が多くいらっしゃいます。ホームページ制作初心者の方の多くが「WordPress」という言葉は知っているけど、どんなメリットがあって、逆にどんなデメリットがあるのか知りたいと思っているかと思います。そこで...
TCDのサイトを訪問される方や購入を検討しているユーザーの方にはホームページを初めて作成する方が多くいらっしゃいます。ホームページ制作初心者の方の多くが「WordPress」という言葉は知っているけど、どんなメリットがあって、逆にどんなデメリットがあるのか知りたいと思っているかと思います。そこで...
WordPressは簡単にインストールできる
レンタルサーバーにWordPressをインストールする作業は、驚くほど簡単です。
なぜなら、多くのレンタルサーバーには、たった数クリックでWordPressをインストールできる機能があるからです。
エックスサーバーにも、「WordPress簡単インストール」という機能があります。以下の記事で、手順を解説しているので、こちらを参考に作業を進めてみてください。数分で終わる作業です。

エックスサーバーにワードプレスのインストール方法を解説します。 インストール方法 - 目次 エックスサーバー - 自動インストール版 エックスサーバー - FTP版 WordPressインストールに関する関連リンク集 エックスサーバー (Xserver) 当サイトでも...
エックスサーバーにワードプレスのインストール方法を解説します。 インストール方法 - 目次 エックスサーバー - 自動インストール版 エックスサーバー - FTP版 WordPressインストールに関する関連リンク集 エックスサーバー (Xserver) 当サイトでも...
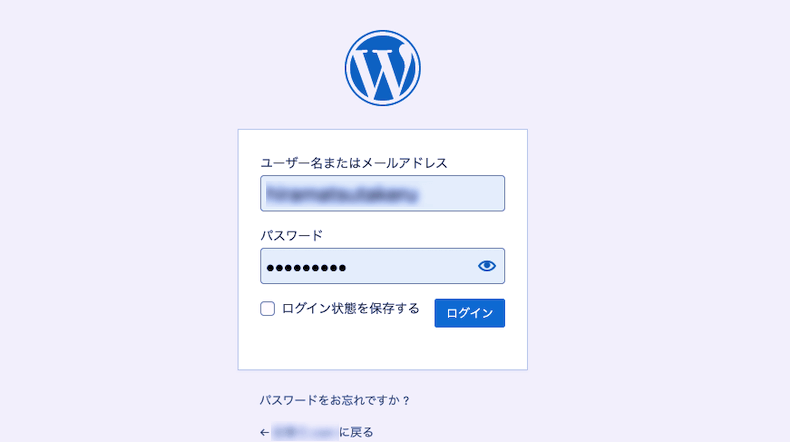
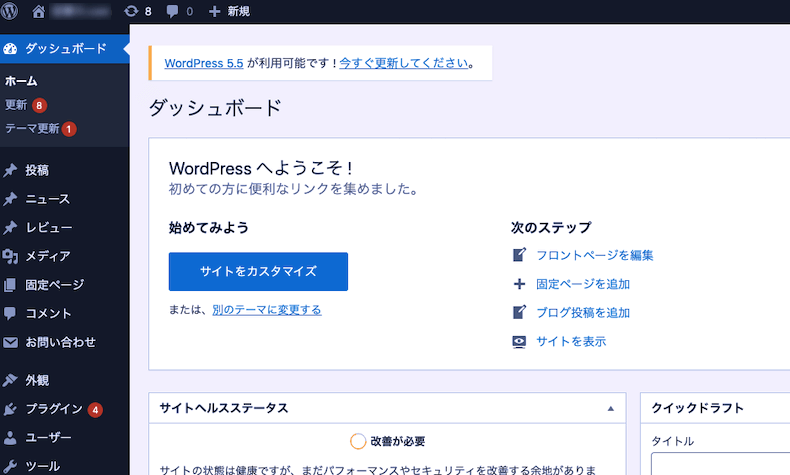
インストールが完了すれば、WordPressにログインできるようになります。URLの後ろに「wp-admin」 を付けた、「http://○○○○○○/wp-admin/」 というURLで、管理画面へのログインページを開けます。

設定したユーザー名(またはメールアドレス)とパスワードを入力すれば、ダッシュボード画面を開けます。

また、WordPressのインストールが完了したタイミングで、SEO(検索エンジン最適化)の基本設定を済ませておくことをオススメします。

WordPressはSEOに強いと言われています。ただし、設定の仕方によっては最大限のSEOパフォーマンスを発揮できません。そこで、WordPressインストール直後に最低限やっておきたい、SEOの設定項目を9個、ピックアップしました。 サイトURLを統一する パーマリンクを設定する...
WordPressはSEOに強いと言われています。ただし、設定の仕方によっては最大限のSEOパフォーマンスを発揮できません。そこで、WordPressインストール直後に最低限やっておきたい、SEOの設定項目を9個、ピックアップしました。 サイトURLを統一する パーマリンクを設定する...
WordPressのインストール作業が完了したら、次はホームページの見た目を整えていく作業です。デザインテンプレートを選択するだけなので、デザインスキルがなくても問題ありません。
STEP4. デザインテンプレートを選択
WordPressには、デザイン性に優れたテンプレートがたくさんあるので、自分好みのデザインにいくらでも変更可能。無料のテンプレートでも高品質なものが多く、デザインスキルがなくても、ハイクオリティのホームページをすぐに用意できます。
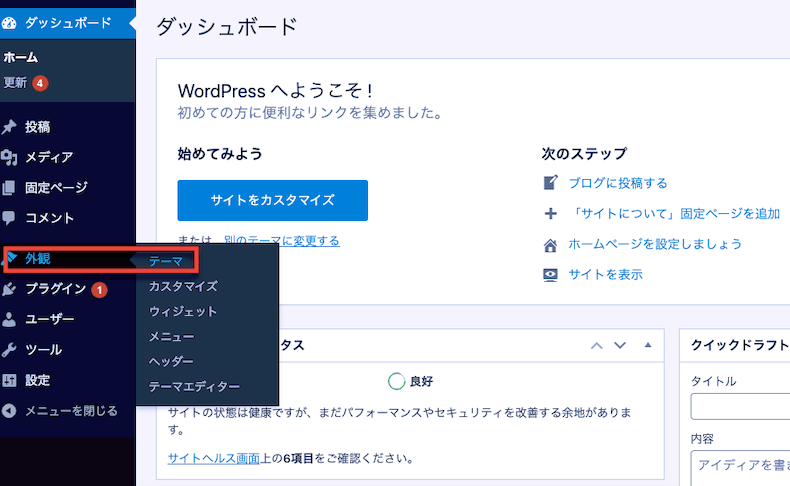
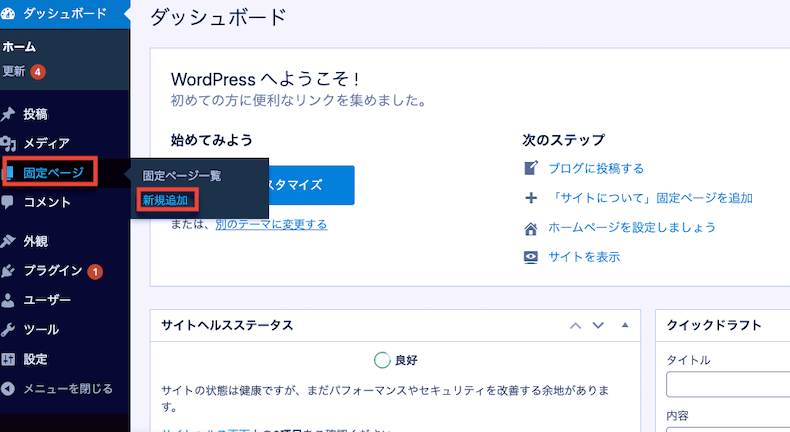
WordPressをインストールした直後は、WordPress公式のデフォルトのデザインテンプレート(テーマ)が適用されています。テンプレートを好みのものに変更するには、ダッシュボードから「外観」→「テーマ」を選択します。

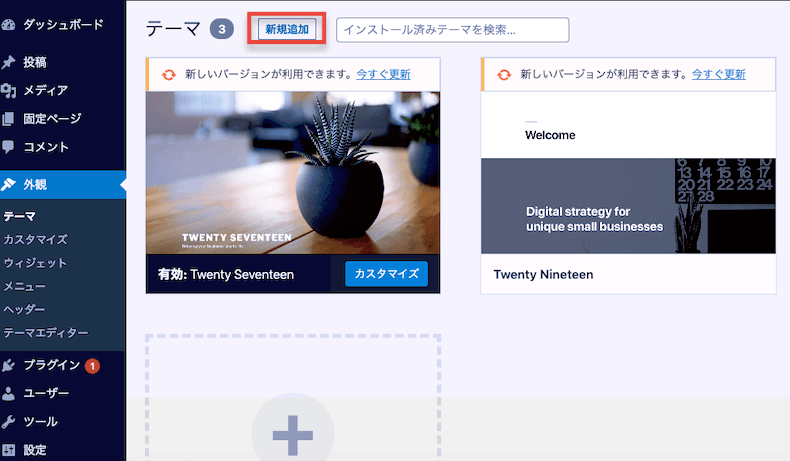
「新規追加」 をクリックします。

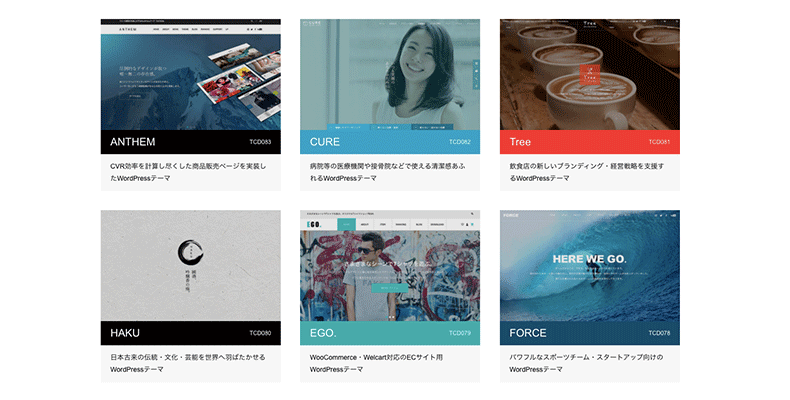
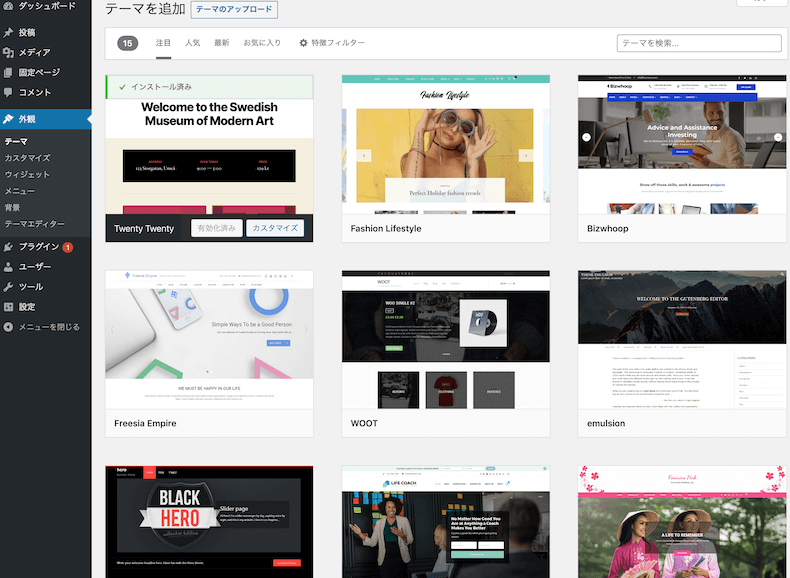
すると、テンプレート一覧の画面に移行します。

一覧から、好きなテンプレートをインストールして有効化すれば、ホームページにテンプレートが適用されます。なお、TCDテーマは、デザイン性に優れた有料テンプレートを多数販売しています。
コーポレートサイト、美容クリニック、ホテル、ECサイト、ランディングページなど、異なるジャンルやコンセプトのワードプレステーマを80種類以上取り揃えております。テーマ比較ナビゲーションガイドを見れば、ホームページのコンセプトや目的に合ったテンプレートがきっと見つかるはずです。
ホームページのジャンルや目的に合ったデザインテンプレートを適用させたら、いよいよ、ホームページの中身(コンテンツ)の作成に進みます。
STEP5. 必要なコンテンツを作成
ホームページで最も大切なのは、中身=コンテンツです。
人がホームページにアクセスする理由は、何らかのコンテンツを見たいからです。それは記事だったり会社概要だったり、いろいろありますが、コンテンツこそがホームページの核になります。
ここでは、ホームページ立ち上げ初期の段階で最低限用意しておきたいコンテンツの種類と、作り方のポイントを解説します。
- TOPページ
- ABOUTページ
- サイトマップページ
- ブログページ
- お問い合わせフォーム
- お客様の声
- 事例ページ
それぞれ、見ていきましょう。
TOPページ
TOPページの構成は、ホームページの目的によって変わってきますが、絶対に外せない要素があります。それは、一目見た瞬間に「見る価値があるホームページだ」と感じさせることです。
つまり、
- 求めている情報や商品がここにある
- 自分に関係ありそうだ
- デザインが信頼できる
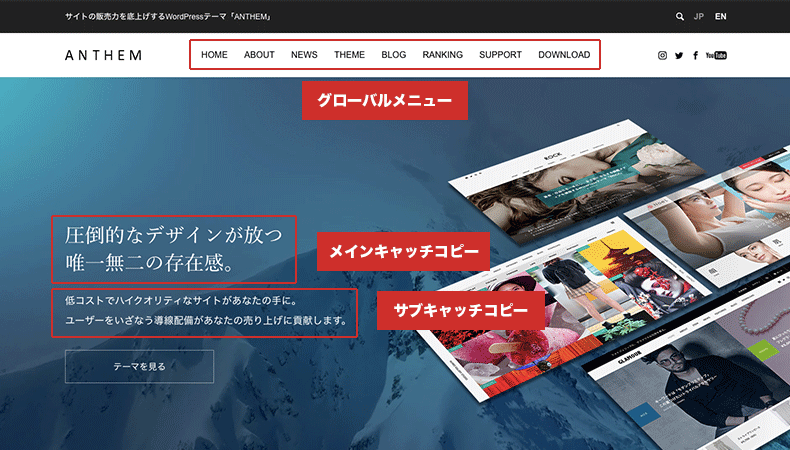
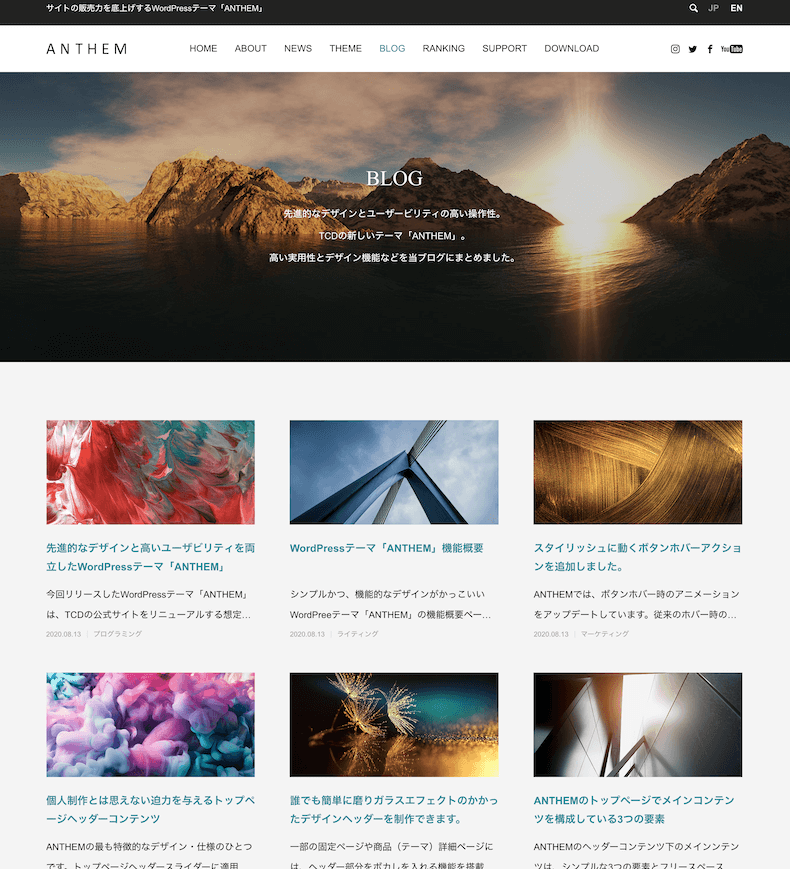
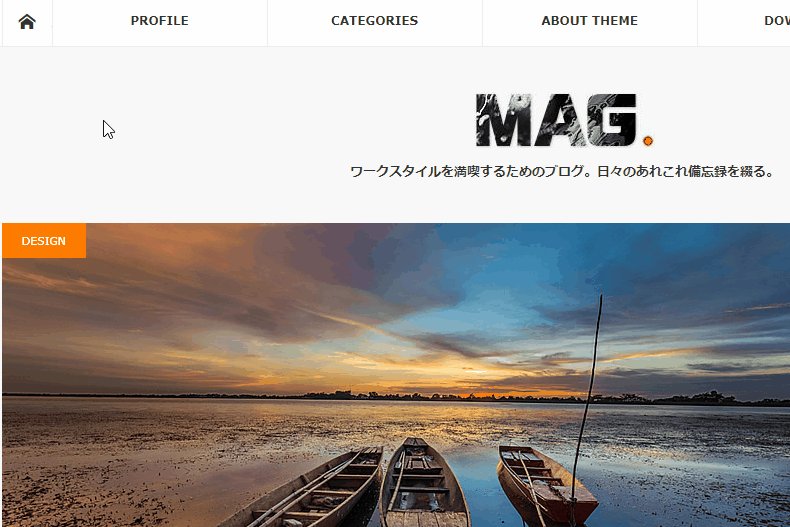
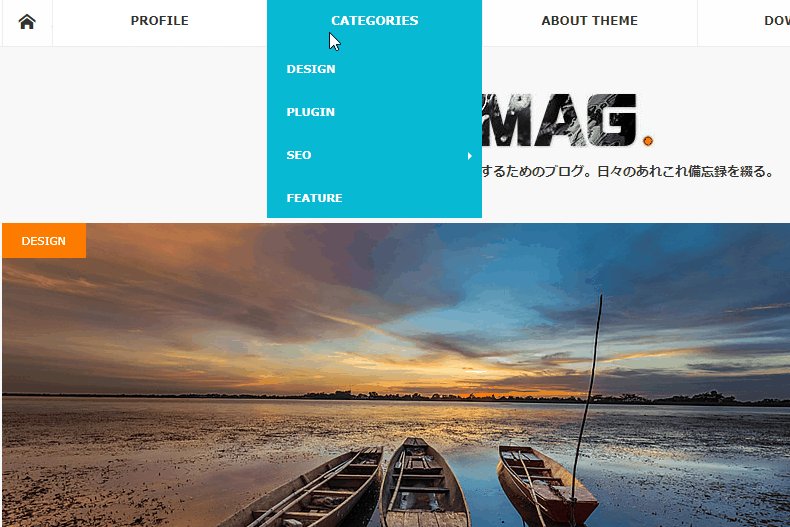
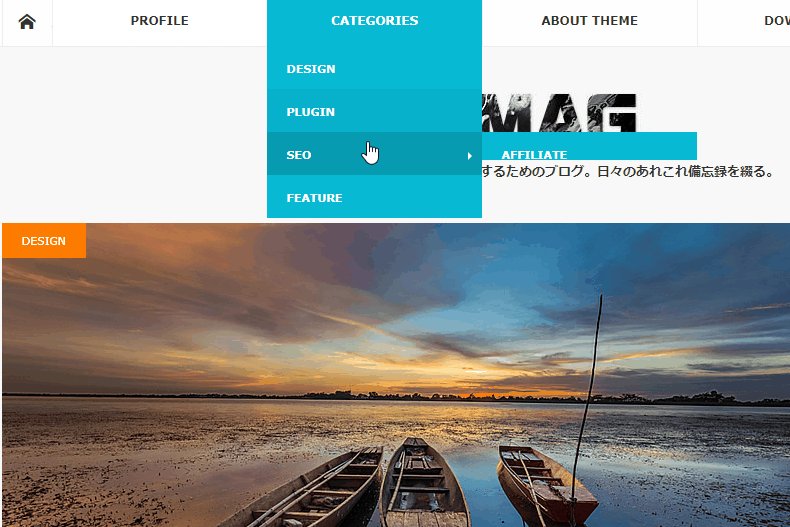
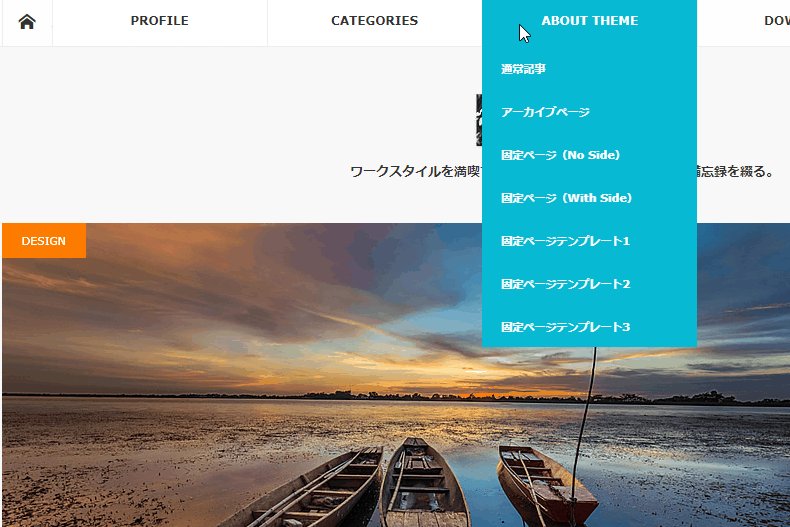
といったことを、一瞬で伝えることです。以下のサンプルをご覧ください。
 ※「ANTHEM (tcd083)」のデモページをサンプルとして使用
※「ANTHEM (tcd083)」のデモページをサンプルとして使用
それぞれの要素のポイントを、簡単に解説します。
1. メインキャッチコピー
商品(サービス)を一言で表したキャッチコピー、それがメインキャッチコピーです。よって、長い文章は禁物です。あなたのビジネスの特徴が瞬間的に伝わるメッセージを書いてください。
STEP1. ホームページのコンセプト決定で決めた「キャッチコピー」をもとに考えるといいでしょう。
2. サブキャッチコピー
サブキャッチコピーはメインコピーで説明できなかったところの補足の文章です。メインコピー→サブコピーという順番に読まれます。言い換えれば、メインコピーが読まれなければサブコピーは読まれないと思ったほうが良いでしょう。
つまり、第1段階をクリアしたユーザー向けの文章なので、いくぶんか長文でも読んでもらえる傾向にあるのがサブキャッチコピーです。
3. グローバルナビ
ホームページ内の重要なページに移動できるグローバルナビを、ファーストビューに配置します。会社概要や理念、実績、商品一覧、資料ダウンロード、お問い合わせなど、特に見てほしい重要なページを並べておきましょう。
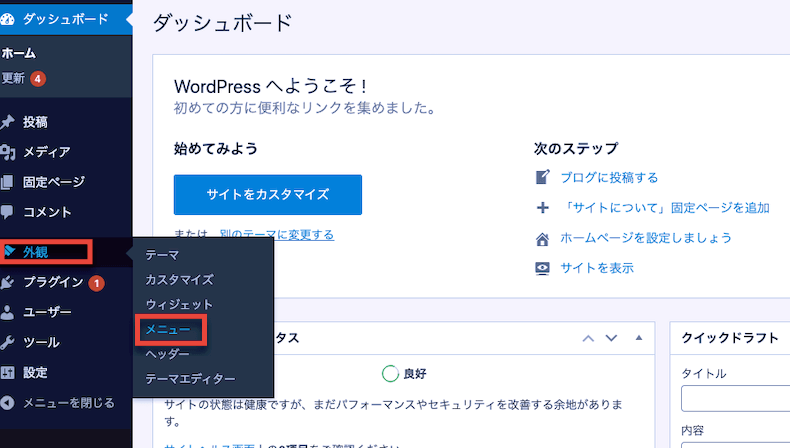
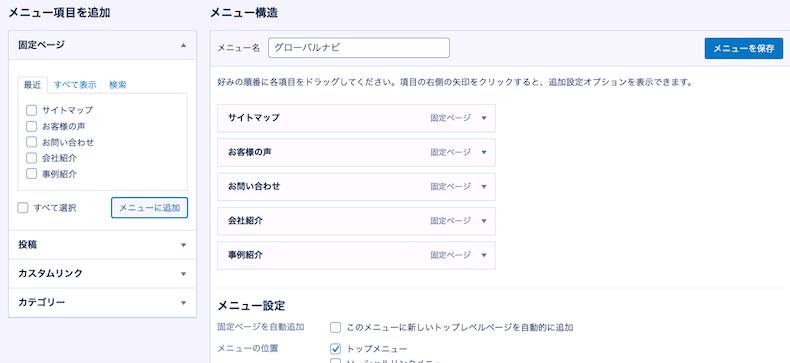
グローバルナビは、「外観」 →「メニュー」から設定できます。

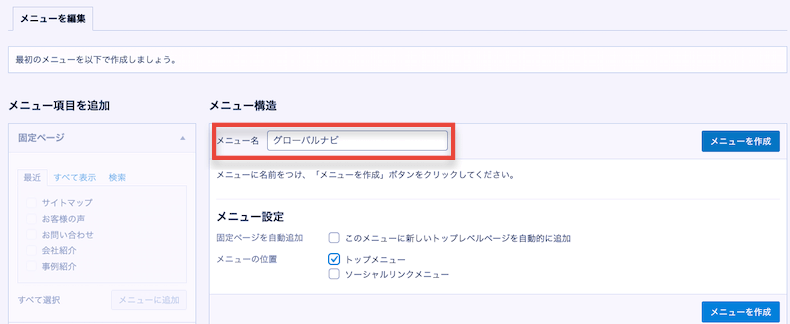
メニュー編集画面に移行するので、「メニュー名」に任意の名前を入れて、「メニューを作成」のボタンをクリックします。

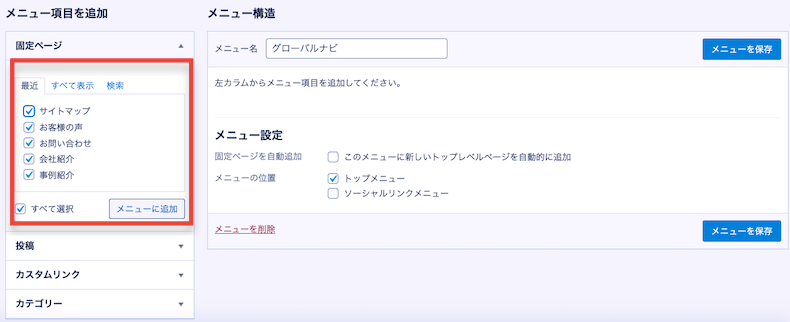
メニューの位置は、使用するテーマによって多少違いはありますが、「トップメニュー」や「グローバルメニュー」といったものにチェックを入れてみてください。次はグローバルメニューに追加するページを選択します。

固定ページや投稿ページ、カテゴリなどから選択できます。追加したら、「メニューを保存」をクリックします。

これで、グローバルナビの設定は完了です(項目の並び順は、ドラッグで変更できます)。
4. デザイン
デザインにあるのは「良い・悪い」ではありません。あるのは、印象を変える力です。その効用は決してあなどれるものではなく、デザインがブランドイメージを決定するとまで私たちは考えています。そうした意味で、デザインを大きく左右するワードプレステーマ選びはホームページを作成する上で重要な仕事です。
私たちがつくっているTCDはその点で、自信をもっておすすめできるワードプレステーマです。
TCDテーマには、独自のテーマオプション機能があります。HTMLやCSSの知識なしにTOPページのコンテンツをカスタマイズ可能。TOPページとして機能するまでの初期設定がとても簡単におこなえます。
ABOUTページ
ABOUTページは、法人なら会社(あるいは代表)紹介やブランド紹介、個人なら運営者プロフィールなどを載せます。
会社概要や沿革も必要なコンテンツですが、それだけを読むユーザーは少ないものです。人を惹きつけるもの、それは会社や商品、ブランド創立にまつわるストーリーです。ルイヴィトンやアップル、ホンダ、日清食品などなど、人々から愛されるブランドには必ず創業物語があり、一人の人間の思いから商品が形作られていった歴史に美しさを感じるものなのです。
- なぜ商品をつくったのか
- 商品開発において、何をやってきたか
- 過去の苦難や経験、現代の課題
- これからどうしていきたいか
素晴らしい商品にはおのずと素晴らしい物語があります。ストーリーは創作ではなく、素直な物語を書く。ブランドの履歴を文章にしてみましょう。
ABOUTページはWordPressの「固定ページ機能」で作ることが一般的です。詳しくは、「固定ページの作り方」を参考にしてください。
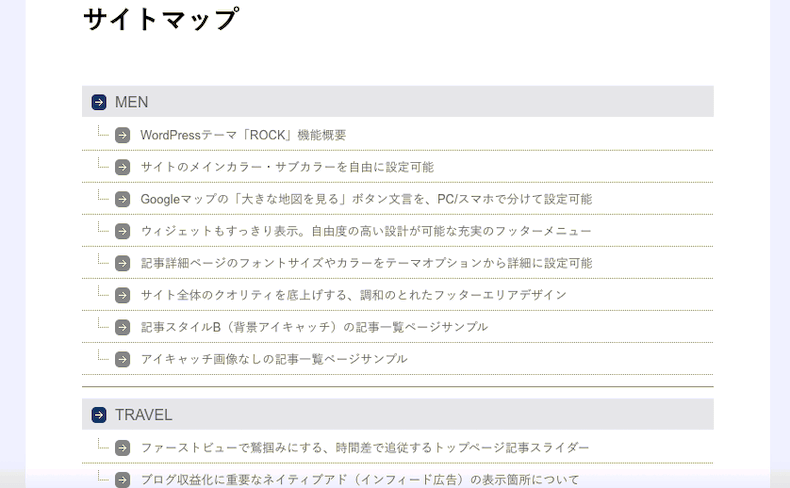
サイトマップページ
サイトマップとは、ホームページの全コンテンツへのリンクが設置された、いわばホームページの目次のようなページのことです。

サイトマップページを作ることで、公開日が古いコンテンツでも、ユーザーに見つけてもらいやすくなります。また、Googleのロボット(クローラー)が、ホームページ内のコンテンツを巡回しやすくなるというメリットもあります。
サイトマップは、WordPressのプラグイン(拡張機能)を使えば簡単に作れます。以下の記事で、その方法を解説しています。

WordPressで作成したサイトのサイトマップ(サイト閲覧者向けの記事一覧ページ)を作成する方法についてご紹介します。 サイトマップとは? サイトマップは、いわゆる“Webサイトの目次”です。 サイトを継続して運営していくと、ページ数が増えていくことにより古い記事が埋もれて見つけ...
WordPressで作成したサイトのサイトマップ(サイト閲覧者向けの記事一覧ページ)を作成する方法についてご紹介します。 サイトマップとは? サイトマップは、いわゆる“Webサイトの目次”です。 サイトを継続して運営していくと、ページ数が増えていくことにより古い記事が埋もれて見つけ...
ブログページ
WordPressは、フロントページ(TOPページ)の表示を、以下の2種類から選べます。
- 最新の投稿
- 固定ページ
「最新の投稿」を選択した場合、フロントページはブログ型(最新のブログ記事から順々に表示される)になります。この場合、ブログページは不要ですが、2の「固定ページ」を選択した場合は、ブログ記事一覧を表示させるブログページを作る必要があります。

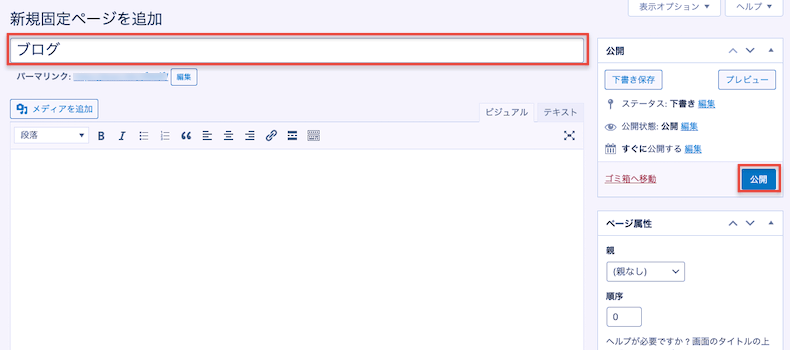
ブログページの作り方は簡単です。まず、固定ページを新規作成します。

タイトルを「ブログ」 にして保存します。本文には何も書かなくて大丈夫です。

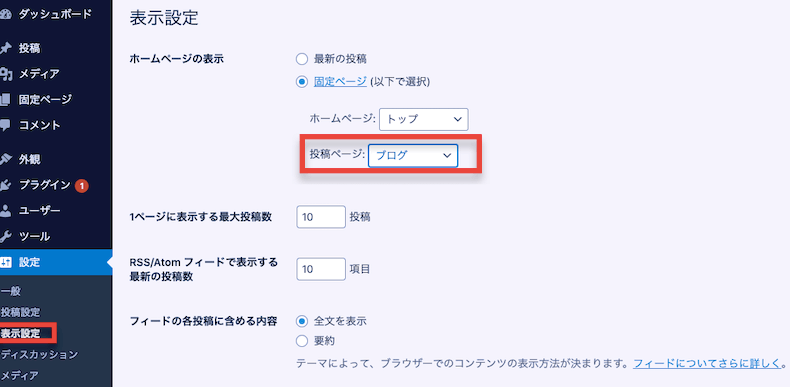
そしたら、「設定」 →「表示設定」 を開いて、「投稿ページ」 のプルダウンメニューから先ほどの「ブログ」 を選択します。

固定ページで作成したブログページのURLを開いて、ブログ記事一覧が表示されれば成功です。
お問い合わせフォーム
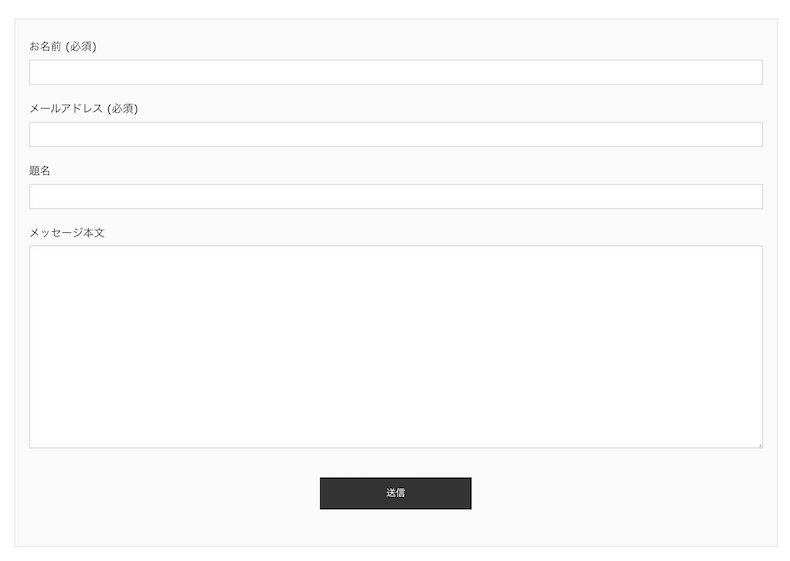
ホームページに必須のお問い合わせフォーム。WordPressなら、「Contact Form 7」というプラグインを使うことで、簡単に設置できます。「Contact form 7」は世界でもっとも使われている国産のお問い合わせプラグインです。

上記は、TCDテーマを使用した場合の、お問い合わせフォームの見た目です。CSSの調整なしに、キレイな形で出力されます。「Contact Form 7」の詳しい解説は、以下の記事をご覧ください。

2020/05/02 *情報を更新いたしました。 2015/09/17 *解説を更新しました お問い合わせフォーム作成には欠かせないWordPressプラグイン「Contact Form 7」の機能をまとめました。 Contact Form 7の基本解説 「Contact For...
2020/05/02 *情報を更新いたしました。 2015/09/17 *解説を更新しました お問い合わせフォーム作成には欠かせないWordPressプラグイン「Contact Form 7」の機能をまとめました。 Contact Form 7の基本解説 「Contact For...
お客様の声
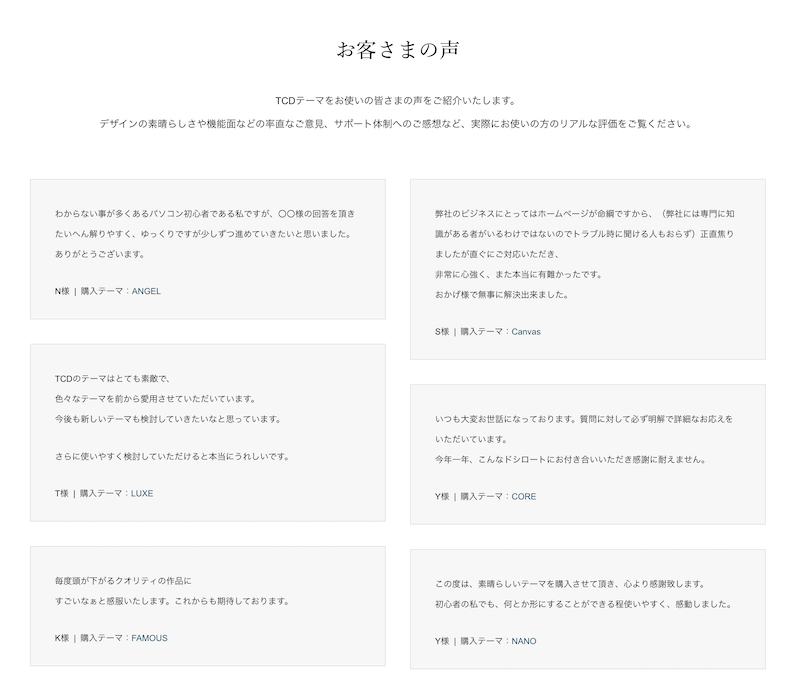
お客様の声(感想・レビュー含む)を掲載したページです。TCDでは下記のページで用意しています。
お客様の声ページの目的は、購入を検討しているユーザーに参考材料を提供することです。TCDでは次のルールで掲載しています。
- サクラのレビューは絶対に掲載しない
- 頂いた感想はそのまま掲載する
- より多くの声を掲載する
- ネガティブな声はスタッフが1つ1つ判断し、掲載する
Amazonでもサクラのレビューは問題になっていますが、サクラであるかどうかは読む人が読めば、文体やテイストである程度類推できるものです。サクラだとわかれば、その時点で信用は地に落ちますのでお気をつけください。
また、ネガティブな声でも掲載の価値があることがあります。例えば、次のような感想。
機能面で1つ残念なところがあり、惜しいなと思いました。でも、デザインは大満足です。次回のアップデートに期待します。
このような声であれば、顧客は総合的に商品をポジティブに捉えてくれているので掲載する価値があると言えます。むしろ、ネガティブな声が混ざることで信用に繋がります。
ネガティブな声をどこまで掲載するかは判断の難しいところですが、出来る限りオープンにした方が「お客様の声ページ」の価値が高まることはAmazonレビューですでに立証されていることです。
事例ページ
事例ページは、たとえばリフォームの施工事例がわかりやすいと思います。リフォーム前と後の変化と、おこなった施工、使った材料、料金などをケーススタディとしてまとめたページです。ニーズごとに事例を複数用意しておけば、事例ページを見たお客様は、複数の事例のなかから自分にぴったり合ったものを見つけることができます。
- 「xxx」という施策で、こんな成果が出ました
- 「xxx」という商品は、実際にこんな使われ方をしています
- 「xxx」という悩みなら、この商品がぴったりです
このような切り口から、事例ページを作れないかどうか検討してみてください。TCDテーマユーザー様のサイトを集めたTCD MUSEUMも、事例ページ構築の参考になると思います。
初心者のためのホームページの作り方ガイド【5ステップまとめ】
ここまでの5ステップを、簡単にまとめました(クリックで、各見出しに移動します)。
5つのステップを踏めば、ホームページを1日で完成させることも、決して難しくはありません。ぜひ、実践してみてください。
また、ホームページは作って終わりではありません。継続的にコンテンツ(記事)を追加していくことで、集客効果を向上させて、売上アップにつなげる必要があります。
WordPressで構築したホームページは、ブログと同じ感覚で新規記事を簡単に追加できるのも強みの一つです。良質なコンテンツをどんどん公開して、インターネット上に資産を積み上げていけます。
WordPressの新規記事投稿の方法は、以下の記事をぜひご覧ください。

WordPressの記事の投稿方法で、悩んでいませんか? この記事では、「WordPressをインストールしたけど、記事の投稿方法がわからない」という初心者のために、WordPressの投稿方法を8ステップで解説していきます。 具体的には、以下の8つの手順です。 「投稿」 →...
WordPressの記事の投稿方法で、悩んでいませんか? この記事では、「WordPressをインストールしたけど、記事の投稿方法がわからない」という初心者のために、WordPressの投稿方法を8ステップで解説していきます。 具体的には、以下の8つの手順です。 「投稿」 →...
おすすめの素材サイトやツール
最後に、ホームページ作成に役立つサイトやツールをご紹介します。あくまでも初心者向けということで選定しています。
画像素材を探すならShutterstock(シャッターストック)
ホームページに使う画像素材を集めるなら、Shutterstock(シャッターストック)がオススメです。有料サイトですが、無料サイトと違い、質の高い素材だけが揃っています。
Shutterstockを使っておけば、画像素材探しで困ることはほぼなくなります。
ノンデザイナーでも高品質なグラフィックを作れるCanva
インフォグラフィックやグラフ、ロゴなどのビジュアルを簡単に作成するなら、Canvaがオススメです。豊富なテンプレートからデザインを選択して、テキストや素材を組み込むだけで、デザイン性の高いグラフィックが簡単に作成可能。記事のアイキャッチ画像も数分で作れます。
詳しい使い方は、以下の記事で解説しています。

読者に自分の記事を見つけてもらうのに重要な役割をアイキャッチ画像は担っています。それもそのはずで、記事タイトルはもちろん、アイキャッチ画像ひとつで記事ページを開いてくれる読者の数も大きく変化するからです。事実、TCDブログ内の記事もアイキャッチ画像ひとつで記事のクリック率が3倍ほど膨れ上がった事例が...
読者に自分の記事を見つけてもらうのに重要な役割をアイキャッチ画像は担っています。それもそのはずで、記事タイトルはもちろん、アイキャッチ画像ひとつで記事ページを開いてくれる読者の数も大きく変化するからです。事実、TCDブログ内の記事もアイキャッチ画像ひとつで記事のクリック率が3倍ほど膨れ上がった事例が...
おすすめのSEOキーワード選定ツール
ホームページに記事を追加するときは、SEOを考慮して、需要のあるキーワードを選定することが重要です。以下の記事で、おすすめのSEOキーワード選定ツールを5つ、ご紹介しています。
]]>長期的かつ、安定した集客源となる整体院のホームページ
腰痛や関節痛など体調がよくない人は、まず自分の症状をスマホやパソコンで調べます。そのうえで整体院に行こうかとなったときも、どこの整体院にしようか探すときに、ネットで情報を探すという人が少なくありません。まずスマホなどで情報を集めて、整体院を絞り込んでいくのです。ですから、この段階でユーザーに選ばれなければ、とても不利になってしまいます。もし、集客でほかの整体院に負けたくないと思うなら、ユーザーが求める情報を想定し、ユーザーが検索したときに上位に上がるようなホームページ作りが重要になります。
つまり、整体院のホームページには、単なる「整体院案内」というだけでなく、「集客」という大きな役割も求められることになるのです。したがって、この2つの役割をしっかり果たせるようなホームページを作ることが重要になります。
整体院や整骨院市場はウェブマーケティング最弱の分野の一つ
整体に限りませんが、美容院や飲食店もオーナーが実務を取り仕切っているケースが多い市場で、なおかつ古くからある市場であり、インターネットやパソコンに関する知識を持つオーナーが少ないという特徴があります。だから、集客をしたいとなると、地域の広報誌やリクルートが運営するポータルサイトに広告を載せる程度しかマーケティングの知識を持ち合わせていないオーナーが多い分野でもあるわけです。
リクルートが運営する広告媒体がある分野というのは、おおむねマーケティング弱者が多い市場であることが多く、ゆえに彼らのビジネスが成立していると言っても過言ではありません。自前で集客できる力があるオーナーが多い市場では、リクルートのようなポータルサイトビジネスは成り立たないからです。
整体に関してもホットペッパービューティーがありますが、これもウェブマーケティング最弱の分野であることを示しています。でも、言い換えればライバルも弱いということに他ならないので、きちんとウェブで情報発信をしていけば、頭一つ抜け出すことも容易な分野でもあるということです。
大手ポータルサイトにはない強みをインストールする
整体院は、SEOやSNSなどを駆使すれば、ライバルに先行することは簡単な市場であることは先ほど説明しました。ただ、強敵がいるわけです。リクルートなどが運営する広告メディア、ポータルサイトです。ホットペッパービューティーはリピートに繋がりにくいことで有名ですが、彼らは彼らだけの顧客をポイントによって囲い込んでいるわけです。そこからユーザーを本来の作り手であるコンテンツホルダーの元へと返してあげなければいけません。
そのためにはウェブサイトやSNSを使って、集客の目を広げるだけでなく、信用や信頼感を醸成するブランド化も同時に進めていなければいけません。「ブランド」というと大げさに聞こえるかもしれませんが、もっと身近に捉えていただければと思います。例えば、検索経由でウェブサイトを訪れたユーザー(一見さん)が、オーナーが書いたブログで整体に対する深い造詣があることが分かれば、少々遠方であっても「行ってみたい」と思うユーザーは少なからず存在します。
整体は熟練の技量が求められる業種であるため、なおさら重要なポイントです。
集客のポイント1:ターゲットの絞り込み
集客までできるホームページを作りたいなら、そのホームページのターゲットをしっかり絞り込むことが重要です。一口に整体院を探している人といっても、年齢や性別、良くしたい体の部位、悩みなどはさまざまです。これらすべてに応えられるようなホームページを作ることは、まず不可能です。ですから、ホームページを作る場合は、ある特定のターゲットを想定して、その人の心に響くようなホームページにすることがポイントになります。
ターゲットを設定するときは、できるだけ絞り込むことが大事です。具体的なターゲット像を作ることで、「その人」に訴求しやすいキャッチフレーズや内容、構成が考えられるようになるからです。ターゲットとして設定した「その人」が、思わず来店したくなるようなアピールをすることが、集客につながるホームページ制作のポイントとなります。ターゲットによっては、既存顧客の体験談や口コミ情報を重視するかもしれませんし、コストパフォーマンスの良さに心引かれるかもしれません。スタッフの笑顔がたくさんアップされているのを見て、信頼できそうだと思う人もいるでしょう。どんな人をターゲットにするかで、ホームページにのせるべき内容がまったく異なってくるのです。
集客のポイント2:他院との差別化
ホームページで集客するには、その整体院が「選ばれるべき理由」を明確に示してあげることが大切です。ターゲットを絞り込んだら、その人はなぜ他の整体院ではなくて自院を選ぶべきなのかをはっきり書きましょう。「〜という整体院だから、あなたに向いている」という行動理由を明確にアピールすることで、ターゲットに納得してもらい、他院との差別化をはかることができます。
選ばれる理由の具体例としては、今までの豊富な実績(特に、ターゲットの悩んでいることに対する実績)、他の整体院にはない得意な技術や特殊な技術などがあります。ターミナル駅の近くといったような立地や、価格の安さなどの優位点も選ばれる理由になるでしょう。大事なことは、選ばれる理由は、あくまでユーザー目線で書かなければならないことです。「お客様の声」も、リアルな様子がわかる貴重な資料となります。
集客のポイント3:整体に関する基礎(応用)知識を発信
ホームページやブログ上であなたが持っている整体や身体に関する知識を記事として情報発信するのです。特に更新性が高いブログは集客には効果的です。地元のユーザーだけでなく、全国を相手にしたSEOが可能となり、引いては地域名で検索した際にも上位表示されやすくなります。
良い点はSEOだけではありません。あなたが職務上知り得た知見をネットで発信することは、見込み客の安心にも繋がります。なぜなら、最初にも述べましたが、整体が技量や知識が必要とされる職業だからです。ブログで知識を記事にすることは、腕のある整体師に診てもらいたいと願う訪問者に対してのアンサー(回答)になるのです。
それだけではありません。ブログを見ているのは何も整体院を探しているユーザーだけではありません。単に知識を得たい人もいるし、出版業の人もいるかもしれません。前者の訪問者が増えるとサイト上に広告を載せて、思わぬ副収入に繋がる可能性もあるし、出版業界の人から出版のオファーがあるかもしれません。視野を広く取ることで、ビジネスチャンスは無限に広がるというわけです。
集客のポイント4:地域SEO
地域SEOも、整体院のホームページ集客にとって重要なポイントです。インターネットで整体院を探している人は、検索する際に地域名を使って探すことが多いからです。たとえば、品川で整体院を探す場合には、「整体院品川」といったような検索ワードで探します。整体院は何度も通うのが一般的であるため、自宅や会社の近くにあって、通いやすい整体院を見つけたい人が多いのです。
ですから、集客できるホームページにするためには、地域名を入れた対策をすることが必要です。「地域名+整体」「最寄り駅名+肩こり」などのキーワードで上位表示されるための地域SEOに注力しましょう。
集客のポイント5:既存客のフォローアップ
実は、新規顧客を獲得するためには、既存客に再来店してもらうのに比べて何倍ものコストがかかります。何でも、最初の一歩のハードルは高く、行ったことのないところへ行くことの心理的な抵抗感は、思っているよりも強いものです。一方、思い切って来店してくれた人は、2回目はもっと楽な気持ちで行けるようになります。ですから、既存顧客にもう一度来てもらうよりも、新規顧客を獲得するほうがはるかに難しいのです。
ですから、集客力をアップして利益率を高めたいなら、新規顧客対策をする前に、既存客のフォローアップをすることが大事です。たとえば、LINE@を活用して、こまめな顧客フォローを行ったり、一斉メール配信でお役立ち情報を定期的に届けたりします。また、予約を取りやすくするために、オンライン予約機能をつけることも再来店につながりやすいよい施策といえます。
整体院の集客に効果的なWordPress
集客に効果的なホームページを作るなら、WordPress(ワードプレス)がおすすめです。その理由は、いくつかあります。まず、専門知識がなくても、きれいなホームページを自分で作成できる点です。「テーマ」と呼ばれるテンプレートがたくさんあり、好きなものを使って自分のサイトを作ることができます。HTMLやCSSといったような専門的なことを知らない人でも、直感的に使えるようになっているのもメリットです。テーマを利用することで、はじめてでもおしゃれなホームページを作成することができます。
ワードプレスは、SEOに強いことでも知られています。SEOとは、検索エンジン最適化(Search Engine Optimization)のことで、ホームページを上位に上げるための施策をいいます。ワードプレスを使って制作したサイトは、そうでないサイトよりも検索上位に上がりやすいということです。これは、ホームページ集客という観点からは非常に大切なことです。
ワードプレスはスマホにも対応しています。レスポンシブといって、スマホで見たときに、最も見やすくなるようにレイアウトが変わるものです。文字や画像が大きくなるなど、ストレスなくホームページが見られるので、整体院を探しやすくなります。これも、検索という点でとても有利だといえるでしょう。
誰でも慣れれば簡単に更新できるのもメリットです。ユーザーの反応を見ながら、よりよいホームページに改善していくことができます。当サイトTCDでは国内では最大のWordPressテーマ開発会社ですが、整体を含めた医療、クリニックで使えるテーマも豊富にあります。特に下記のWordPressテーマが使いやすくておすすめです。
・WordPressテーマ「BIRTH」
・WordPressテーマ「SKIN」
ブログのロングテールSEOで集客しよう!
“集客はホームページでというのが、多くの整体院が取る方法になってきています。多くの整体院がWEB対策を行うなか、自分のところだけ何もしないというのは遅れを取ることにもつながります。そうはいっても、通常ホームページを作るには専門的な知識や技術が必要ですし、費用もそれなりにかかります。
この点、おすすめなのがWordPressです。WordPressでホームページを作ると、ブログ機能を使って簡単に情報発信をすることができます。テーマがたくさん用意されており、画像やテキストを入れるだけでスタイリッシュなホームページを作ることが可能です。記事の投稿も簡単なので、更新もしやすいでしょう。使い勝手のいいWordPressでホームページを作り、こまめに情報発信することで、ロングテールSEOの効果が期待できます。WordPressをぜひ活用してみてはいかがでしょうか。”
]]>- SEO(※1)
- SEOとは、Search Engine Optimization (検索エンジン最適化)の略であり、検索結果でWebサイトがより多く露出されるために行う一連の取り組みのことをSEO対策と呼ぶ。
- SEM(※2)
- SEMとは、Search Engine Marketing(検索エンジンマーケティング)の略であり、検索エンジンから、WEBサイト、ランディングページに、検索結果から送客するマーケティング手法。
- リスティング広告(※3)
- リスティング広告は、検索キーワードに応じて検索結果上に表示される広告を指します。 検索連動型広告とも呼ばれ、ユーザーがクリックするごとに課金される(PPC:Pay Per Click)のがその特徴です。
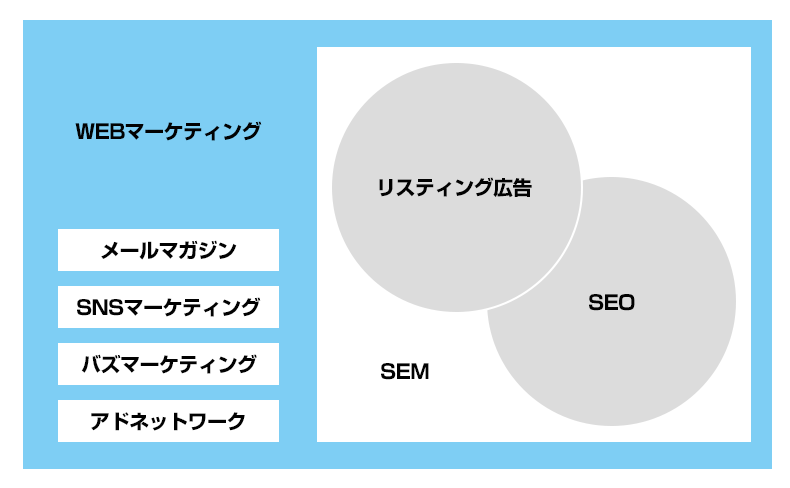
検索エンジン最適化(SEO)はサーチエンジンマーケティング(SEM)の要素

ターゲットのウェブサイトに対して、検索エンジンからの訪問者を増やすマーケティング手法の総称を「SEM」と呼び、その手法として「SEO」と「リスティング広告」が活用されている、という風に認識するとよいでしょう。
更に、ターゲットのウェブサイトに集客した後、どこのページに訪問者を繋げて、訪問者にどのようなアクションをして欲しいのか?というマーケティング手法の総称を「WEBマーケティング」と呼ぶ。 全体を俯瞰して見てみると、大きな「WEBマーケティング」の括りのなかに「SEM」があり、「SEM」の主な要素として「SEO」と「リスティング広告」があるということになる。
さらに例えるなら、ウェブマーケティングという世界にSEMという大地があり、そこを納めている2つの国が「SEO」と「リスティング広告」という感じです。
対応を検討するべきSEM対策

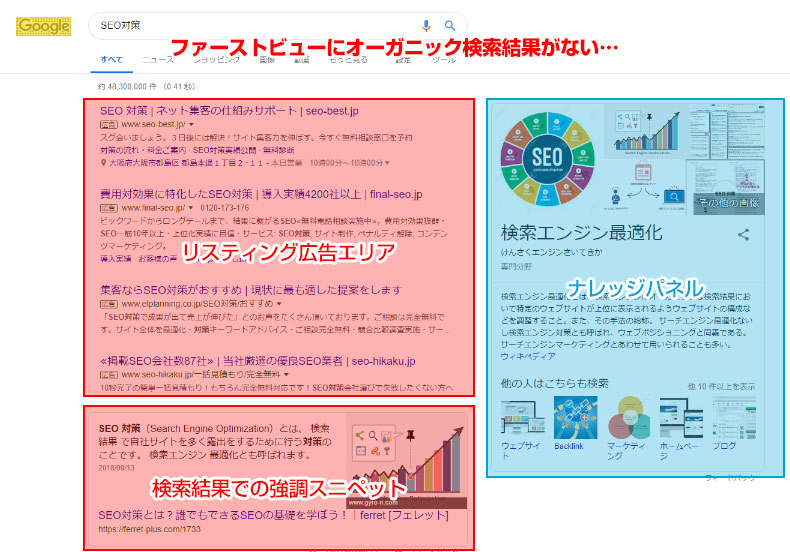
検索結果の画面全体を眺めてみてもリスティング広告が有料で掲載している分、優位性を持っていることが分かりますね。趣味のブログであれば無料で細々とという考えも分からなくはありませんが、事業としてウェブサイトを運用している場合はリスティング広告への掲載も含めて検討することが必要になってくるでしょう。
検索結果における「リスティング広告」と「SEO」
検索結果において、リスティング広告は、SEOによる自然検索枠とともに表示され「広告」というラベルが付加された有料広告枠に表示される形となります。表示箇所は自然検索枠の上、リスティング広告の掲載数が増えれば増えるほど、自然検索は下へ追いやられていくことになります。
予め予算を設定することができるものの、間違いなく費用は掛かるので、限られた予算の中では限定的な集客方法となってしまうのがリスティング広告です。その反面SEOは、知識があれば費用を掛けずに行うことができる対策であり、上位表示をしつづけることによって安定的な集客を見込むことができる費用対効果の高いSEMと言えます。
SEOによる自然検索のトラフィックが減少する!?

しかし、最近SEO対策を脅かすような事案が発生しています。そう。一部検索結果においてはファーストビューに自然検索枠が表示されない程、Googleのプログラムが関与した検索結果が表示されているのです。
参考:検索結果での強調スニペット – Googleサーチコンソールヘルプ
SEOとリスティング広告とでは、費用対効果の面で大きな差が表れやすいのですが、これからはその差がどんどん開いていきそうな可能性を感じます。
参考:ナレッジパネル内のビジネス情報 – Googleマイビジネスヘルプ
リスティング広告とSEOのメリット・デメリット
結論から言うと、費用対効果、損が出ないように運用することが可能であればリスティング広告を運用することをおススメします。SEOに注力をすることは決して無駄なことではありませんが、SEMとして取り組むのであれば、リスティング広告の運用スキルもしっかりと磨いていくとよいと思われるからです。リスティング広告の運用と、SEOの両輪でSEM対応を進めていきましょう。
コンテンツの力が弱く、まだユーザーを集められていない場合はリスティング広告をおススメします。
リスティング広告のメリット
- 確実な集客が期待できる
- 費用に応じた反響が期待できる
- ウェブサイト、サービスの認知につながる
- ターゲットユーザーが集客できる
リスティング広告のデメリット
- 確実に費用が発生する
- ビッグワードへの出稿だと広告費が高い
- 広告、PRと明示されているので敬遠するユーザーが一部存在する
- 対費用効果次第では継続が困難になる
SEOはリスティング広告の出稿がない検索ワードにおいて抜群の成果を発揮します。コンテンツでユーザーを集めることができるようにSEO対策を行っていきましょう。
SEOのメリット
- 基本的に無料(SEOコンサルティングなどを依頼すると高額になる)
- 制作したサイトが資産となる
- 上位表示による集客効果が期待できる
- ウェブサイト、サービスの認知につながる
- ターゲットユーザーを集客することができる
SEOのデメリット
- 確実に集客できるわけではない
- ターゲットユーザー外の不特定アクセスも一定数集まる
- 効果を出すには専門知識が必要
- 検索画面の構成が変更されるにつれて、今後さらにトラフィックの減少が懸念される
このように、それぞれ良い点・悪い点があるので、リスティング広告とSEO対策をうまく使い分けながら、効果的なSEM対策を進めるとよいでしょう。計画的に、単発的に集中して集客したい場合は「リスティング」を利用する。日常的な対応、対策は「SEO」に注力する。などして、サイトの集客パフォーマンスを管理するとよいと思います。
費用対効果を意識してSEMを行う
予算が無限なら別ですが、基本的に予算が限られてるという状態であると思います。そこで気にしなければいけないのは費用対効果です。売上ばかりに集中せず、利益をいくら残すことができるのかに注目をしなくてはいけません。いかにお金をかけずにWebから集客できるかというのもSEMにおいて重要なポイントとなります。バランス感覚を磨きながら数字は上がったが利益が残らないという事態にはならないようにしましょう。
費用対効果が高いのは間違いなく「SEO対策」ですので予算が少ないうちはSEOに重点を置いて集客の施策を検討していく、でもしっかりとタイミングをみて費用を掛ける「リスティング広告」でも勝負を掛けてみる。2つの運用をしっかりと行うことでSEMの運用スキルが育ち、あなたのサービスの資産となるでしょう。
リスティング広告の種類
リスティング広告は、検索エンジンの検索結果ページ、または広告掲載を許可しているウェブサイトの定められた枠内に表示できる広告です。費用は、広告がクリックされた場合にのみ、発生するクリック課金型の広告です。予算は設定が可能で、設定した予算以上の金額は発生しません。目標をしっかりと定め、それに合わせた予算の設定を行うこと重要です。広告を掲載するキーワード、表示するサイト属性を選択できるため、購入意欲が高い可能性のあるユーザーに絞って集客することができます。SEMを意識するにはまず無視できない要素がリスティング広告です。
詳しくは以下公式の情報を参照してください。
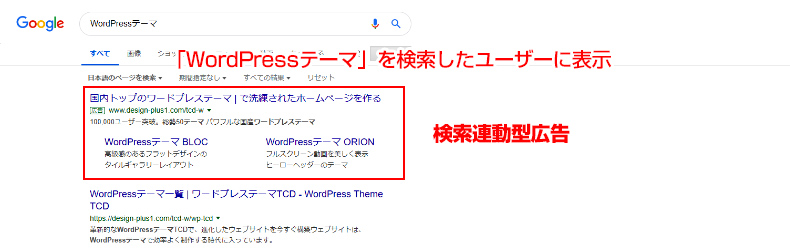
検索連動広告

検索連動広告は、主にGoogleとYahoo!の検索結果に対して、広告の表示領域に表示される広告のこと。自然検索よりも優遇された位置に表示される。
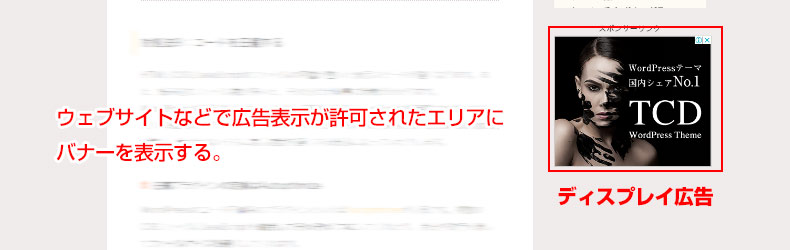
ディスプレイ広告

ディスプレイ広告とは、検索結果画面ではなく、特定の広告の表示を許可しているWEBサイト上に掲載される広告のこと。 特定のWEBサイトとは、GoogleやYahoo!が提携している配信パートナーで、それぞれのアフィリエイトプログラムの中で、自社のWEBサイトやブログをのスペースを使ってマネタイズするべく、広告の表示領域を確保している。
配信パートナーは、アフィリエイトプログラムに登録する際にカテゴリを指定するように定められているため、配信される広告はカテゴリにマッチしたWEBサイトが自動選定されることになる。
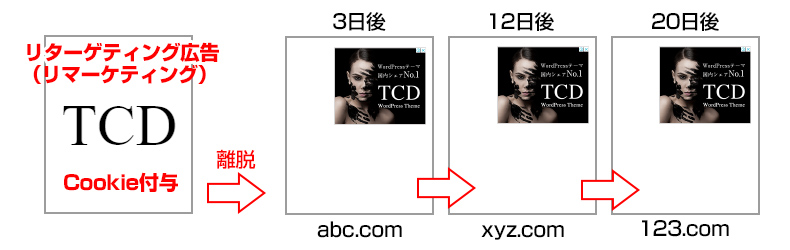
リターゲティング広告

ネットサーフィン中、いろいろなウェブサイトに移動しているにも関わらず、あちらこちらでやたらと似たようなダイエットの広告を目にすることはないだろうか。それは、きっとあなたがダイエットに関する検索を最近タイムリーに行い、いくつかのダイエット情報が掲載されたウェブサイトに訪問したからだろう。最近はどのような商品であっても各所に仕込まれたリターゲティングタグにCookieを付与されてしまい、広告が追跡しているかのように表示される。楽天など大手ECサイトを閲覧すると、閲覧した商品のバナーがモール滞在中ずっと表示されたりする。
見た目はディスプレイ広告と同じだが、リピーターは新規顧客よりもコンバージョンしやすいため、リターゲティング広告はとても効く広告形態として知られている。
性別・年齢・地域ターゲティング広告
上記の広告に加えて、性別・年齢・地域を設定して対象を絞り込むことができる絞り込み広告
デバイスターゲティング広告
上記の広告に加えて、設定したデバイスを利用している検索ユーザーに広告を表示できる絞り込み広告
プレイスメントターゲティング広告
広告を配信したいサイト・配信対象外としたいサイトを指定して広告の配信先を制御できる絞り込み広告
まとめ
本稿ではSEMとSEOの単語の理解から今SEMに注目をするべき理由を解説してきました。費用対効果を常に意識して効率的のよいWebマーケティングを行うことを目指していきましょう。5年掛かるアクセス総数を費用を掛けて一気に集めてしまうことで時間の節約につながる側面もあるでしょう。
集客は目的ではなく、売上を上げる為の手法です。あくまでも集客の効果は訪問後のユーザーに対する成約率を含めて検証を行わなくてはいけません。マーケティングは計画、行動、検証、改善のサイクルを回しながら集客が安定するよう考えます。PDCAのサイクルを回すなかで費用対効果をどんどん上げていくことが理想です。集客面にだけ集中しすぎないように、ユーザーがより満足するWebページを増やすこと。サイトの質を上げながら、SEM、SEOで上位表示を目指すことが重要です。悩んでもなかなか判断をすることができないと思いますので、少額でも行動してみることも大事になるでしょう。行動からは経験が産まれ、それがあなたの知見として資産になると思います。
]]>検索順位をチェックしよう
SEO対策強化の手始めとして、まずは現在、自サイトの記事がどのような検索順位になっているかチェックしましょう。検索順位のチェックツールは多くが有料ですが、お試し版として検索KW数を少なくしているツールがいくつかあるのでそれを使うといいでしょう。無料の検索順位チェックツールも無料計測KW数を少なくしています。使いやすい検索順位チェックツールで、無料やお試し版があるものは以下の通りです。
SEOチェキ!

Webブラウザ上でチェックしたいURLと調べたいキーワードを3つまで指定して、検索順位を調査する無料の検索順位チェックツールです。昔から運営されているサイトで、簡単に操作ができるため、まずはSEO順位を見てみたいという方に向いています。SEOの内部対策状況もチェックできるため、サイトのブラッシュアップにもおすすめです。
GRC

プログラムをダウンロードして使うタイプの検索順位チェックツールです。有料版と無料版があり、無料版では、3URLで20個分のキーワードまで検索ができます。
Gyro-n SEO

クラウドタイプの検索順位チェックツール。キーワードとURLを登録しておくと、毎朝検索順位を定点観測して記録してくれるツールです。対策の効果が観察できてとても便利なので、このツールを定番として利用することをおすすめします。
キーワードを見付けてコンテンツを強化しよう
自サイトのページが検索順位でどのぐらいの位置についているかを確認したら、次にコンテンツの強化を検討します。コンテンツにどの要素が足りないかのヒントを教えてくれるツールが、Googleのサジェストや検索上位サイトで頻出している単語を共起語として抽出してくれるツール群です。有名なツールである「キーワードプランナー」「goodkeyword」「ohotuku.jp」などのツールを紹介します。
キーワードプランナー

Googleが提供するキーワードの関連語検索ツール。Googleでの検索ボリュームを教えてくれるほか、キーワードのモバイル需要をチェックできる点が強みです。インターネット接続の多くはモバイルが占めているため、モバイル需要の確認は忘れず本ツールで行いましょう。
goodkeyword

指定のキーワードを入力すると、Google、Yahoo!、Bingという検索ツールからそのキーワードに関連する単語(関連語)と、Yahoo!知恵袋、教えてGooなどの質問サイトから質問文を抽出してくれるツールです。いずれの情報も、そのキーワードを検索しているユーザーがどんな情報を求めているかのヒントになります。
完全無料ながら非常に有用なので、自サイトのコンテンツを作成するときやブラッシュアップするときなど、常に活用しましょう。
ohotuku.jp

無料で使えるさまざまなSEO対策ツールを紹介しているサイトです。そのなかで「関連語・候補キーワード一覧抽出ツール」がキーワード抽出ツールです。入力欄に調べたい単語を入力すると、GoogleとYahoo!から関連語・共起語を調べて表示します。
これらのツールを使い、対策キーワードとセットでよく使われている単語が分かると、自サイトに足りない内容が何かが分かります。抽出された単語が自サイトに掲載している内容に関係ない場合は無視してかまいません。
ただし、抽出された関連語や共起語の内容をあまりにも意識しすぎると、すでに上位に食い込んでいるサイトと内容が似通ってしまうというデメリットもあります。あくまでも自サイトのオリジナリティは大切にして、明らかに不足している情報や、入れ込むとさらに充実すると分かる情報を入れるためのサポートツールと割り切った利用方法がおすすめです。
競合サイトを調査しよう
自サイトの順位をチェックして、キーワード抽出ツールで不足している情報を補ったのになかなか効果が出ない場合は、競合サイトを調査して何が違うのかを確認しましょう。競合サイトの調査におすすめのツールは「SEOカウンセラー」「hanasakigani.jp」などです。これらのツールは、自サイトと競合サイトを比較して、強化するべき点を見付けてくれます。
SEOカウンセラー

調べたいURLの検索順位を表示するとともに、上位10サイトのタイトル、ディスクリプション、キーワード、h1を表示して、上位サイトとの違いを一覧形式ですぐ確認できるツールです。操作も簡単で、上位10サイトを一覧で俯瞰して確認できて使いやすいです。
hanasakigani.jp

指定したURLの被リンク数をチェックするツール。競合サイトや自サイトのURLを入力して確認します。被リンクは自分で努力して増やせるものではありませんが、SEO順位を左右する一つの要因になるため、気になるとき補助的に使うイメージです。
競合サイトがなぜ強いかを確認して、キーワードを補完するときの参考に使うと、より効果的に自サイトの強化ができます。ただし、競合サイトの真似にならないよう、競合サイトがやっていないことを見出して、差別化を図るために使うことも同時に意識しましょう。同じような内容になると、先にネット上に掲載している競合サイトを追い抜くことは難しいためです。
まとめ
自サイトのSEO対策に有効で、無料で使えるツールを紹介しました。「SEO順位を確認するツール」「コンテンツに足りない情報は何かを調査するツール」「競合サイトと比較して強化ポイントを明示するツール」をうまく使い分けて、自サイトのSEO対策を強化しましょう。すぐに効果は出にくいですが、少しずつ効果が出てきますので、我慢強くSEO対策を続けることをおすすめします。
]]>リダイレクトを設定する方法について
この記事では3つ紹介します。他にも方法は存在しますがWordPressで使う可能性があるのは以下3つとプラグインを使う方法くらいに落ち着くと思います。それぞれの注意点として、この設定を導入するためにはWebサーバ側での設定(具体的には、Apacheサーバのmod_rewriteモジュールの設定)や、PHPを利用できる環境を整えるなど、いくつかの事前確認が必要です。最近では全ての方法を使うことができる環境であることが多いとは思いますが、古いWebサーバーなど、使えない場合があるため、留意しておくことが必要です。
metaタグによるリダイレクト
htmlのhead要素内に記述されたmetaタグによりリダイレクトを行う方法です。
| 設置場所 | 各ページに記述 |
| メリット | htmlに記述するだけで手軽、何秒後にリダイレクトするか指定可能 |
| デメリット | 基本的に301リダイレクトと判断されるがGoogle非推奨 |
- <meta http-equiv="refresh" content="(秒数);URL=(移転後のURL)">
この方法は、HTMLのみで設定することが可能で、何秒後に転送するなど指定ができるのでユーザーに転送理由などテキストを表示することが可能になるというメリットがあります。いきなり別のページに移動させるよりも「当ページでご紹介していたキャンペーンは終了いたしました。5秒後に最新のキャンペーンページへ自動的に転送いたします。」など表示させた方がユーザーにも安心感を与えられるでしょう。サイト内で転送設定を行う場合であれば、特別な準備も特に必要ないため、手軽に使うことができるという点もメリットの1つです。
注意
サイト移転(ドメインの変更など)の場合にこの方法を使うと、一部の検索エンジンで「前のドメインが持っていた情報が、新しいドメインに引き継がれない」という可能性があります。Googleでは後から紹介する.htaccessやPHPなどによる301リダイレクトを推奨していること、metaタグでのリダイレクトではスパム判定を受けることがあることから、前のドメインの情報が正しく引き継がれない可能性があります。検索エンジンに対する評価を気にするコンテンツの場合は避けた方が無難でしょう。
Google Search Console ヘルプ 1/ ヘルプ 2
.htaccessファイルによるリダイレクト
.htaccessでのリダイレクトは1つのファイルで多数のファイルやフォルダを制御できるというメリットがあります。
| 設置場所 | 各階層に.htaccessファイルを設置する |
| メリット | 設置階層以下に一気に適応可能。検索エンジンにリダイレクト種を伝えることが可能。 |
| デメリット | 使えない環境もある。ビギナーには少し敷居が高い。 |
たくさんのページをリダイレクト設定を必要とする場合など、手間が少なくて済みます。しかし、利用するためにはWebサーバーがApacheで構成であり、mod_rewriteモジュールがサポートされている必要があります。ほとんどのレンタルサーバーでフォローしていると思いますが、使えなった場合はこちらのケースが該当すると思ってください。
.htaccess とは
Webサーバーをディレクトリ単位で制御するためのファイルで、 リダイレクトやBASIC認証、404エラーページの作成を行うことができます。Apache (アパッチ) が使用されている環境で、使用が可能ですので、お使いのサーバーで使用可能かどうかは、 .htaccessの使用を許可しているかをサーバーのマニュアル、もしくはサーバーの管理者に確認しましょう。.htaccess はテキストファイルです。テキストエディタにて編集可能です。 .htaccessを設置したディレクトリではサブディレクトリを含むすべてのファイルに効果があります。
※サブディレクトリにも.htaccessを設置することは可能で、上層のディレクトリに.htaccessが設置されている場合はサブディレクトリの指示が優先されます。
mod_rewriteモジュールがサポートされていない場合は、以下を.htaccessに記載することで、リダイレクト処理を設定することができます。
例)https://(リダイレクト先ドメイン)/ に301リダイレクトを設定する。
- <IfModule mod_rewrite.c>
- RedirectMatch 301 .* (移転後のURL)
- </IfModule>
ただし、こちらの方式ではクエリ、URL以下に付与される文字列までは対応できないため、例えば
https://(対象のドメイン)/?status=query
というURLからリダイレクトしようとすると、クエリもそのまま引き継ぐことができず以下のようなリダイレクト先になることがあります。
https://(移転先ドメイン)/
WordPressでは以下のようなURLである場合も多くのケースであると思います。注意するようにしましょう。
https://(ドメイン)/?p=1
PHPによるリダイレクト
htmlのhead要素内に記述されたmetaタグによりリダイレクトを行う方法です。以下をPHPファイルの文頭に記述することでリダイレクト処理が設定可能です。
| 設置場所 | 各ページに記述する |
| メリット | ウェブサーバー環境を問わない。WordPressの場合プラグインで管理可能。検索エンジンにリダイレクト種を伝えることが可能。 |
| デメリット | 元ファイルがphpで記述されている必要がある。ページが大量にある場合は不向き。 |
PHPを利用できる環境であれば使用することができます。前出の.htaccessの利用が制限されているレンタルサーバー等ではこちらを利用することになるでしょう。ただし、以下の処理を対象のページファイルに直接記述する必要があるため、リダイレクトさせたいすべてのページファイルに同じように移転先を記述をする必要がでてきます。
例)(移転後のURL)に301リダイレクトを設定する。
- <?php </li>
- header('Location: (移転後のURL)', true, 301);
- exit();
- ?>
リダイレクトの種類について
以下に各リダイレクト番号の解説と.htaccessで指定する場合のコードを併記してご紹介します。
301リダイレクトとは?
「301」のステータスコードはMoved Permanently(恒久的な移動)を意味し、完全にサイトやページが移動した、ということを表します。
301リダイレクトを利用するメリットとして、前述のmetaタグによるリダイレクトと異なり、「サイトが移転した」という情報が正しく検索エンジンに伝わるため、移転前のサイトの情報が移転後のサイトに受け継がれる、という点です。つまり、新規サイトやミラーサイトではない、引っ越しをした移転サイトであるということを示すことで、それまで積み重ねた検索エンジンからの評価を引き継いだサイトの移転を行うことができます。基本的にサイトの引っ越しといえばこの301リダイレクトを設定することになります。
.htaccessでサイト全体を301リダイレクト
- <IfModule mod_rewrite.c>
- RewriteEngine On
- RewriteCond %{http_host} ^(対象サイトのURL)
- RewriteRule ^(.*)$ (移転後のサイトURL)$1 [R=301,L]
- </IfModule>
.htaccessでページ単体を301リダイレクト
- <IfModule mod_rewrite.c>
- RewriteEngine On
- RewriteRule ^(対象ページのURL)$ (移転後のページURL) [R=301,L]
- </IfModule>
302リダイレクト
302リダイレクトは、301リダイレクトと同様、検索エンジンに「サイトが移転した」という情報を伝えます。しかし、こちらは「一時的な移動」という意味を表すため、移転前のサイトの情報が移転後のサイトに受け継がれることはありません。
302リダイレクトはあくまで「一時的な移動」として使いましょう。例えばメンテナンス中により一時的にサイト移動をしなければならないという風な状況で使います。~数週間程度で元のURLに戻す場合には302リダイレクトを使い、それ以上リダイレクトを続ける必要がある場合は301リダイレクトを使うといった感じで使い分けると良いでしょう。
.htaccessでサイト全体を302リダイレクト
- <IfModule mod_rewrite.c>
- RewriteEngine On
- RewriteCond %{http_host} ^現在のURL
- RewriteRule ^(.*)$ (移転後のサイトURL)$1 [R=302,L]
- </IfModule>
.htaccessでサイト単体を302リダイレクト
- <IfModule mod_rewrite.c>
- RewriteEngine On
- RewriteRule ^(対象ページのURL)$ (移転後のページURL) [R=302,L]
- </IfModule>
その他のリダイレクトの種類
301リダイレクトや302リダイレクト以外にも、リダイレクトの種類はいくつか存在します。あまり使う頻度は多くはないものですが、簡単にご紹介します。意味もなく選択することが無いように注意をしましょう。
303リダイレクト
See Other(他を参照せよ)の意味があるリダイレクト時に指定します。リダイレクト先のURLに対し、GETメソッドでアクセスすることが決められています。
例)フォームページでPOST(内容を送信)した後にリダイレクトでTOPページヘ戻したい場合、TOPページに対して同じデータをPOSTしても意味がないため、303リダイレクトでGETに変更する、といった用途で使われます。
※GET,POSTの違いはコチラの記事が参考になります。興味がある方はどうぞ。
.htaccessで303リダイレクト
- <IfModule mod_rewrite.c>
- RewriteEngine On
- RewriteRule hoge\.html$ (移転後のURL) [R=303,L]
- </IfModule>
307リダイレクト
Temporary Redirect(一時的なリダイレクト)の意味があるリダイレクト時に指定します。内容としては302リダイレクトとほぼ同じですが、307では「リクエストに使用した動詞(GETメソッドやPOSTメソッド)をそのまま使う」という違いがあります。そのため、リダイレクト元でGETやPOSTの指定があり、それをそのままリダイレクト先へ引き継がせたい場合は、307リダイレクトを使います。
.htaccessで307リダイレクト
- <IfModule mod_rewrite.c>
- RewriteEngine On
- RewriteRule hoge\.html$ (移転後のURL) [R=307,L]
- </IfModule>
まとめ
一口にリダイレクトと言っても、移転後のURLに自動的にユーザーを促す意味では同じですが、表現する意味がそれぞれ異なります。使い方次第で、スムーズにサイト移転を行うこともできますし、逆にページランクを引き継ぐことができなかったり、SEO上のペナルティを受けることもあります。WordPressサイトの場合は今回紹介した内容についても、.htaccessを作成、編集せずとも、プラグインで設定できるものがありますので、設定の際は間違ったリダイレクト種を指定しないように。注意するようにしましょう。サイト移転、ページURL変更などの時は参考にしていただければ幸いです。
]]>Warning: Attempt to read property "title" on bool in /home/tcdwp3/tcdwp3.xsrv.jp/public_html/renew/wp-content/themes/tcd2017/functions/clink.php on line 81
Warning: Attempt to read property "description" on bool in /home/tcdwp3/tcdwp3.xsrv.jp/public_html/renew/wp-content/themes/tcd2017/functions/clink.php on line 83
Warning: Attempt to read property "image" on bool in /home/tcdwp3/tcdwp3.xsrv.jp/public_html/renew/wp-content/themes/tcd2017/functions/clink.php on line 85
そこで今回は、それぞれのリンクの種類とそれらがもたらす効果について、基本的な知識をご紹介します。SEO対策にリンクを取り入れようとしている方は、参考に対策を立てていただけたらと思います。
リンクの種類と状態
SEOに欠かせない「リンク」ですが、「リンク」には大きく分けて2種類存在します。その種類というのが、「リンク先」を表す「リンク」と「状態」を表す「リンク」です。ちなみにその内訳は以下の通り。
- リンク先:「内部リンク」「外部リンク」
- 状態:「発リンク」「被リンク」
ではそれぞれどういった役割をもっているのかについても見ていきましょう。
内部リンク
内部リンクとは、同じサイト内で使われるリンクのことですが、理想的なことを言えば、関連性のある情報は極力内部リンクで繋がっていることです。補足・解説情報を内部リンクで紹介したりして、ユーザーが自然な形でリンク先に向かうようにしてあげることです。検索エンジン対策ではなく、あくまでもユーザーが必要な情報を自然な形で閲覧できるように内部リンクを使うのです。
これについては賛否両論あり、とにかく内部リンクでページをつなげることを良しとするSEOの専門家もいますが、当サイトの見解としては不要な内部リンクを増やしてもしょうがないという考えです。必要な内部リンクを「網の目のように」つなげていくことが、最適なユーザー対策であり、検索エンジン対策であるという考え方です。
内部リンクには記事内で紹介するものだけでなく、グローバルナビゲーションやフッター、パンくず、ランキングコンテンツなど様々なタイプがあります。これらを最適な形で活用することで「過去記事が死ぬ」ことも防げますし、サイト内の良質なページにも等しくアクセスを循環できます。コンテンツを活かすという意味で内部リンクは必須なものなのです。
外部リンク
外部リンクは読んで字のごとく、外部のサイトに対して使われるリンクのこと。信憑性の高い外部サイトの記事を貼り付けたり、信頼性の高いサイトからリンクされることで、ページ及びサイト全体の信頼度が高まると言われています。
外部リンクは、内部リンクとは異なりアクセスが外へ逃げると考えたり、リンクによって評価を渡してしまうから、自分のサイトでは多用すべきではないという意見もありますが、ユーザー視点で言えばナンセンスです。内部リンク同様、コンテンツの質を高めるために、紹介したいページがあれば内部であろうと外部であろうと関係なく、自然な形で紹介することが望ましいのです。
なお、外部リンクは、記事内文章へのURL挿入やサイトのリンク集などがこれに該当します。
発リンク
発リンクとは、リンクを他のページへ渡す状態のことをいいます。これを活用することで、リンク先のSEO評価を高めると言われています。そのため、一部ではこの仕組みを利用し、自分で類似したジャンルのミニサイト(俗にサテライトブログといいます)をいくつも量産し、自分の大規模サイトへリンクを渡すといったSEO手法も横行するほど。
しかしながら、サイトの親和性に合ったコンテンツではないものへとリンクを飛ばしすぎると、サイトの信頼性を読者やGoogleロボットに疑われかねません。リンクを他のページへ渡す際は、不必要なリンク先の情報を貼るのは避けましょう。
被リンク
被リンクは、発リンクに対し、他のページから外部リンクを渡されている状態のことをいいます。これを駆使し多くのサイトからリンクを得ることで、信頼性のあるサイトとして高い評価を受けることが可能です。
そのためたくさんの読者に自分のサイトを見てもらい被リンクを獲得したいなら、世の中のニーズに合ったコンテンツを生み出し、数多くのサイトから参照してもらえる仕組みを作らねばなりません。
ちなみに被リンクは、サイト内の内部リンクや外部リンクからリンクを獲得する以外にも、最近ではSNSシェアによって間接的にリンクを増やすことも可能なので、被リンクをより多く獲得したいのであれば、サイトを構築するだけでなく同時にSNSを活かすといいでしょう。
ある程度サイトが成長しているなら、過去記事をSNSとリンクして流してみるのもいいかもしれませんね↓

サイトは更新すればするほど、新しい記事によって古い記事は埋もれていき、記事を見てもらえる機会が徐々に少なくなっていきます。特にSEO対策をしていないと記事そのものを二度と見かけることがなくなってしまうこともしばしば。そんな時に役立つのが今回ご紹介するWordPressプラグイン「Revive Old...
サイトは更新すればするほど、新しい記事によって古い記事は埋もれていき、記事を見てもらえる機会が徐々に少なくなっていきます。特にSEO対策をしていないと記事そのものを二度と見かけることがなくなってしまうこともしばしば。そんな時に役立つのが今回ご紹介するWordPressプラグイン「Revive Old...
TCDテーマでできるリンク対策について
テーマによっては、あらかじめテーマ内にSEO効果を上げるためのリンク対策の要素が施されているものもあります。もちろんTCDテーマもその例外ではありません。
グローバルナビゲーション

パンくずリスト

ブログカード機能

また他にもプラグインではありますが、サイドバーに人気コンテンツを設置できる「WordPress Popular Posts」なんかも相性がいいので、TCDテーマでリンク対策をする場合はぜひ導入を検討してみてくださいね↓

ブログやWebサイト内の人気記事ランキングは、サイトに訪れるユーザーが、情報を探す助けにもなる機能として知られています。 とは言ってもサイト内の記事アクセスを一つひとつ確認して、手作業でランキング変更するのは少し手間がかかりますよね。そんな時は、自動でサイト内の記事ランキングを更新し続けるプラ...
ブログやWebサイト内の人気記事ランキングは、サイトに訪れるユーザーが、情報を探す助けにもなる機能として知られています。 とは言ってもサイト内の記事アクセスを一つひとつ確認して、手作業でランキング変更するのは少し手間がかかりますよね。そんな時は、自動でサイト内の記事ランキングを更新し続けるプラ...
リンクのつけすぎには注意!
ペナルティをもらわないよう気をつけよう
そんなSEO評価を上げるのに欠かせないリンク対策ですが、とはいってもリンクの種類によってはリンクの使いすぎにも注意しなければなりません。というのもリンクの役割はあくまで、ページ内のコンテンツをよりよく最適化するためにあるので、ユーザーの悩みにこたえないコンテンツでは意味がないからです。
説明を補足するためのリンクはたしかにユーザーに必要な情報を届けるには最適でしょう。しかしリンクだけを貼り付けたページでは、ユーザーはそのページ単体に価値を見出すことができません。
加えて作為的にユーザーを惑わすページ作りをGoogleは良しとしていないので、場合によってはページそのものに対し、何らかのペナルティを課される場合があります。またページへのペナルティが課された場合、大幅な順位下降は避けられません。
事実、過去には検索エンジン内で、内容のないコンテンツを評価基準から外すパンダアップデートや関連性のないリンクが付与されたページを評価基準から外すペンギンアップデートがおこなわれたこともあるとか。
そのため現在では、量より質が重視されており、検索エンジンと読者両方を考えたコンテンツを生み出すため、リンクだけを貼り付けるべた貼りコンテンツの作成を避ける傾向にあります。
まとめ
今回は、SEOを語る上では欠かせない「リンク」の違いについてご紹介しました。コンテンツを生み出すことはもちろん大切ですが、ある程度サイト内を読者の方に回っていただくためにもリンク対策は欠かせません。そのためまだサイト内のリンク対策がお済みでない方は、この機会に一度サイト内のリンクを見直してみましょう。
ちなみに、今回ご紹介したリンク対策ですが、TCDテーマではそんな複雑なリンク対策も簡単。ビルダー機能一つで最低限必要なリンクはすべて網羅しているので、「自分でリンク対策するのは少し難しいし分からない…」という方は、TCDテーマを使ってリンクの対策方法を学んでみましょう↓
]]>しかしかと言って、サイトの運営歴が長ければ記事数も膨大なはず。一つひとつの記事を手直しするには、少し多すぎる量にもなっていることでしょう。
そこでそんな時に役立つのが、今回ご紹介する内部リンク構造を可視化するプラグイン「Show Article Map」です。これにより内部リンクが繋がっている記事とそうでない記事を瞬時に見分けることが出来るので、サイトの方向性に合った記事とそうでない記事を分けるのに役立ちます。
内部リンク構造を最適化するプラグイン「Show Article Map」

「Show Article Map」は、記事間で結びつけられた内部リンクの様子をマップ上に可視化してくれるプラグインです。これを使うことでサイトへ訪れた読者を関連性の高い情報へ誘導する仕組みを生み出すことが出来、読者の悩みに答えるサイト設計を可能とします。
また内部リンクの様子がリアルタイムで表示されているため、内部リンクのつけ忘れを確認できるのはもちろんのこと、他の記事との関連性を生まない低品質なコンテンツを炙りだし、サイトを改修する上でのヒントを得るきっかけにもなります。
「Show Article Map」の使い方
それでは早速使い方についても見ていきましょう。まずはプラグイン作者NAE様のサイトのダウンロードページからプラグイン「Show Article Map」をZIPファイル形式でダウンロードします。

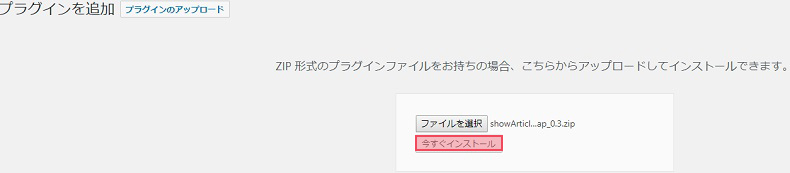
次に「プラグイン」>「新規追加」画面で「プラグインのアップロード」をクリック。すると「ファイルを選択」できるようになるので、先ほどダウンロードしたZIPファイルをアップロード・有効化します。
※当プラグインはプラグイン作者様のページからのみダウンロードできる仕様になっていますので、ご利用される際は必ず作者様のサイトからプラグインをダウンロードして下さい。

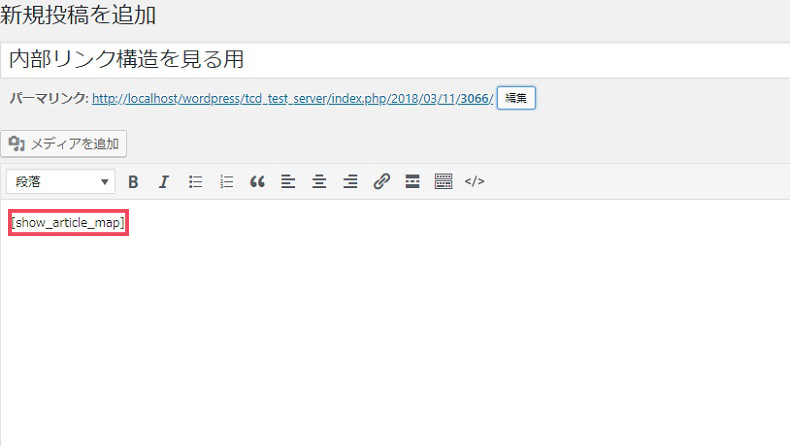
プラグインを導入できたら、早速内部リンク構造を見ていきましょう。内部リンクのマップを表示するには「投稿」欄を開き、専用ショートコードである[show_article_map]をエディタに貼り付けるだけ。

後は「プレビュー」欄をクリックしてプレビュー画面で内部リンクの状況を覗いてみましょう。

実際の画面はこの通り。マップを見てみれば分かる通り、カテゴリ別に記事の内容が色分けされており、どことどこの記事が繋がっているのかそうでないかが一目で判断できるようになっています。
このように読者が今何を求めているのか、サイト内の記事はどのような方向性で稼働しているものなのかといったことを再確認することも可能なので、記事のリライト作業も効率良く進められます。ある程度記事数が蓄えられたサイトを抱える方はサイトの方針をもう一度見直したい時にでもぜひ利用してみてください。
]]>新しいサイト立ち上げたり、ブログを書くと、記事が「Google」にインデックスされるまでに時間がかかります。できるかぎり早くインデックスされることで記事等のコピー対策にもなります。今回はクローラーが巡回する仕組みや、こちらから「Google」に新しい記事やサイトを伝える方法をご紹介いたします。
記事がGoogleにのる仕組み
Googleは「Googlebot」というソフトを使い、世界中のサイトを巡回させるシステムをとっています。そのソフトをクローラーといいますが、それが各サイトのリンクを飛び回り、WEBサイトの情報を集めています。特にクローラーは、過去にクロールしたページやWEBサイト所有者から提供された「サイトマップ」情報を手がかりにクロールしていきますので、立ち上げたばかりのサイトやサイトマップを提供していないサイトにはクローラーが来にくいということです。
さらにGoogleでは集めて来た情報を整理するインデックスということが行われます。これが検索キーワードとなるわけですが、Googleの検索で表示されるのはこのインデックスされた情報のみになります。このインデックスがされていなければ絶対に検索にのることはありません。
ちなみにインデックスされているかを調べる方法があります。
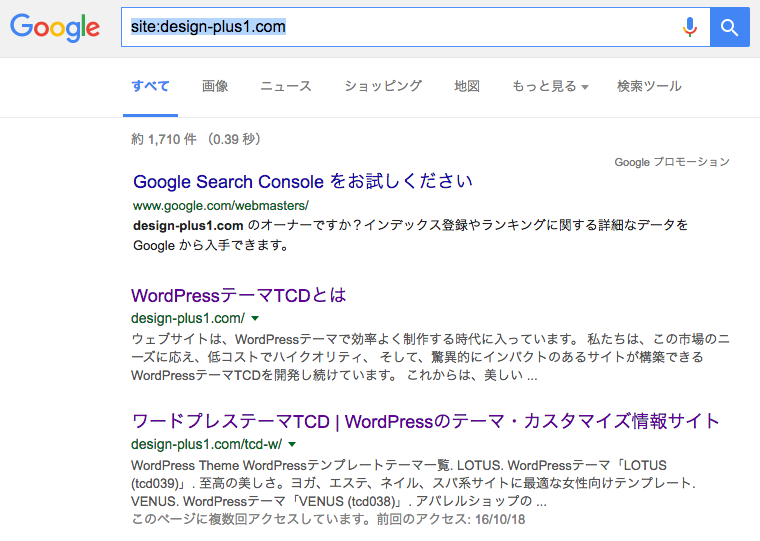
Google検索で「site:調べたいサイトドメイン」を入力してみてください。(http://は不要です。)
例えばTCDのサイトを検索してみると、
「site:design-plus1.com」

インデックスされていることがわかります。しかし、「site:design-plus10.com」などとするとインデックスされていないことがわかります。

一度サイトの確認のためにこちらを試してみる事をおすすめします。
インデックスされていない場合の対応
もしインデックスされていない場合は2つの方法でインデックスできるようになります。
- Search Consoleへ登録する
- XMLサイトマップを送信する
Search Consoleへ登録する方法
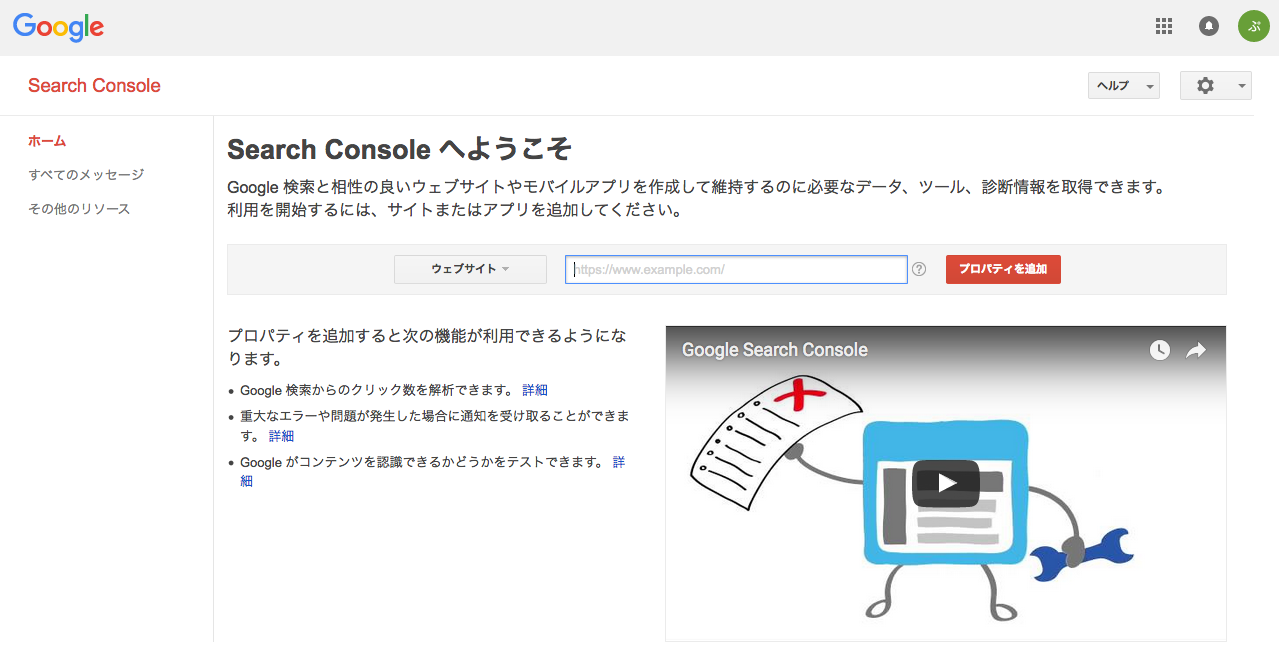
①まずは、下記のサイトより、インデックスさせたいURLを登録してください。
https://www.google.com/webmasters/tools/
②Googleへログインし、インデックスさせたいサイトのURLを入力してください。

![]()
するとサイトの所有権のサイト確認が行われますので、手順にしたがい、Googleの用意した、HTMLファイルをあなたのサイトにアップしてください。

確認が成功すると、クローラーがサイトに訪れるようになります。
XMLサイトマップを送信する方法
XMLサイトマップとは、あなたのWEBサイトのいわば設計図です。XMLサイトマップをGoogleに送信し、登録することで検索エンジンにサイトの構成を把握してもらい、インデックスされやすくなります。WordPressをお使いの場合は、プラグインの「Google XML Sitemaps」が便利です。
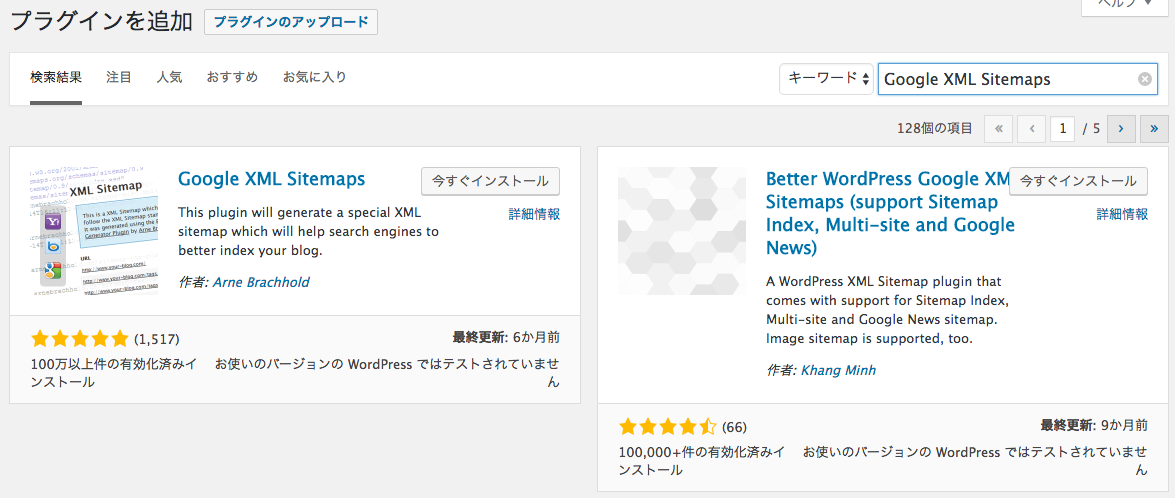
「Google XML Sitemaps」のインストール
管理画面から「Google XML Sitemaps」を検索してインストールして下さい。

もしくは、下記のサイトからプラグインをダウンロードし、wp-content/pluginsディレクトリにインストールしてください。

「Google XML Sitemaps」の使用手順
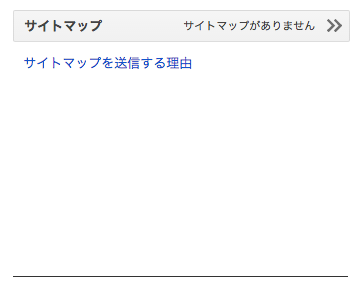
「Google XML Sitemaps」を有効化したら、さきほどのSearch Consoleの「ダッシュボード」から「サイトマップ」をクリックしてください。

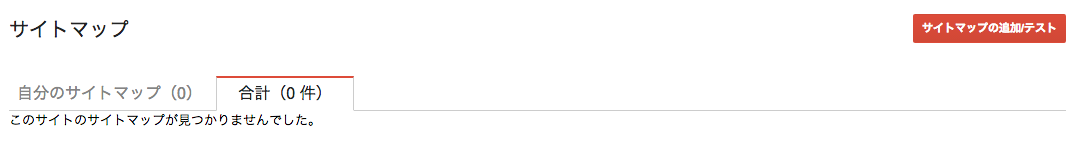
続いて、右上の「サイトマップの追加/テスト」をクリックしてください。

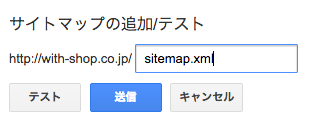
下記のようなポップアップ画面が表示されますので、

「sitemap.xml」と入力し、「送信」をクリックしてください。

これで正常にサイトマップが送信されます。
さらに早くインデックスさせるプラグイン
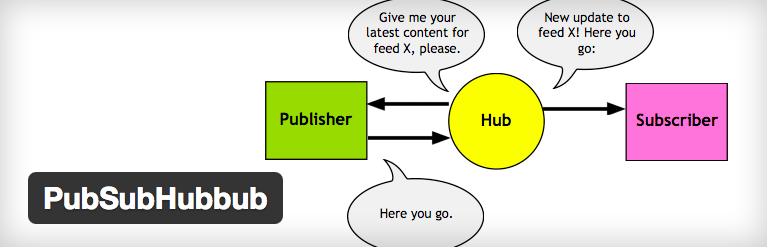
さらに、一工夫でこちらからGoogle側に記事をアップしたことを伝えるプラグインがあります。それが「PubSubHubbub(パブサブハブバブ)」になります。
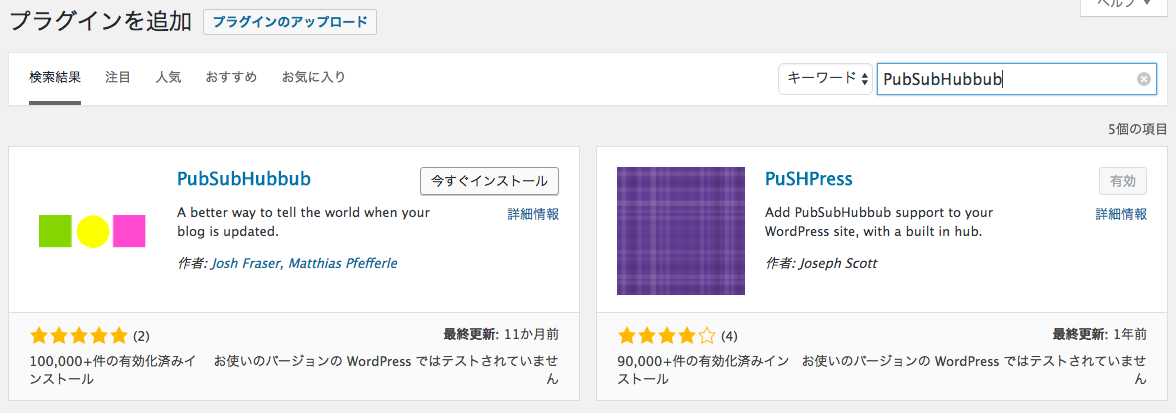
「PubSubHubbub」のインストール
管理画面から「PubSubHubbub」を検索してインストールして下さい。

もしくは、下記のサイトからプラグインをダウンロードし、wp-content/pluginsディレクトリにインストールしてください。

プラグインには特に設定等はありません。有効化するだけで効果があります。また、似たようなプラグインで「PuSHPress(プッシュプレス)」というプラグインもありますが、基本的には同じ使い方ですのでお好みで使用してみてください。
プラグインの効果
さすがに有効化した瞬間インデックスされるというほどの即効性はありませんでした。質や量のないサイトでしたら、テストした感覚としては5日でインデックスされるものが2日でインデックスされるようになるといった速度でしょうか。もちろんもともと評価の高いサイトなどはすぐにインデックスされたという情報もありました。ただ、間違いなくインデックスされる速度はあがっていると思いますので、過度な期待はせず、導入してみるといいと思います。
まとめ
サイトを新しく立ち上げたときには、早くGoogleやYahooなどで検索できるようになってもらいたいものです。もちろん記事の内容や量、質によって検索上位にくるかは変わってきますが、そもそもGoogleにサイトを知ってもらわなければいくら対策しても意味がありません。また早くインデックスされることによって、記事のコピー等の対策にもなります。せっかく苦労して作ったサイトですから、今回の記事を参考に早くたくさんの人に知ってもらうように一工夫しましょう。
]]>