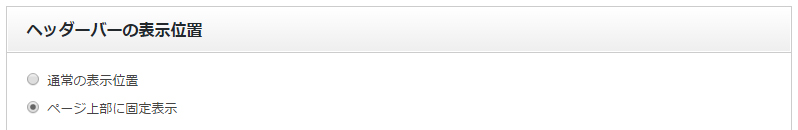
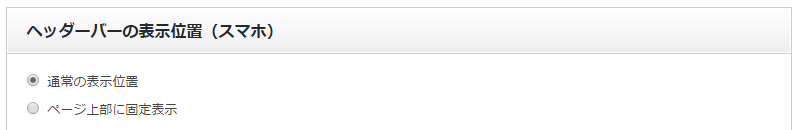
当テーマは、スマホのヘッダー部分をスクロールしてもページ上部に固定されたまま、コンテンツ部分のみスクロールするようにレイアウトすることができます。
ヘッダーを上部固定することで、ユーザーに常に見せたいコンテンツをアピールすることができる他、ユーザーのコンテンツを読み終えた後の【離脱】という選択を抑制することができます。

また、PCでは通常の固定位置にして、スマートフォンでは画面最上部に固定させるという手もあります。

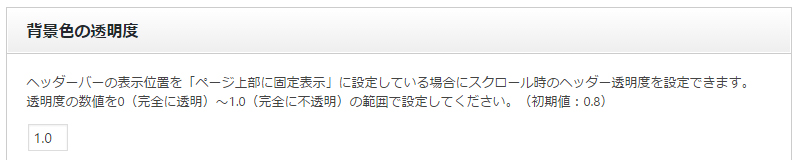
ヘッダーバーを固定するとどうしてもコンテンツ部分が小さくなりがちです。その場合、ユーザービリティの観点でもヘッダーバーの透明度を調整することで少しでも見やすいデザインにすることが可能です。































この記事へのコメントはありません。